Există o mulțime de utilizatori pe internet care doresc să verifice data „ ultima modificare ” a unui site web. Acest lucru ar putea fi util atunci când un utilizator analizează site-ul web sau dorește să știe când a fost actualizat ultima dată site-ul web din motive personale.

Există mai multe moduri diferite prin care puteți verifica când un anumit site web a fost actualizat sau modificat. Aici, modificările / actualizările înseamnă că conținutul site-ului sau aspectul acestuia au fost modificate de către proprietarii sau dezvoltatorii site-ului. Puteți verifica instantaneu data modificată folosind comanda „document.lastModified” sau puteți configura chiar și alerte pe Google pentru a face treaba pentru dvs., astfel încât să primiți notificarea chiar pe e-mail.
Cum verificați când a fost modificat ultima dată un site web?
Iată câteva dintre modalitățile prin care puteți verifica instantaneu data sau puteți configura alertele în consecință.
- Folosind comanda JavaScript pentru a verifica data instantaneu.
- Utilizarea antetelor HTTP după analizarea site-ului web.
- Folosirea Sitemap-ului XML prin deschiderea sitemap-ului site-ului web și verificarea datei LastModified.
- Utilizarea Căutării Google prin trecerea parametrilor suplimentari motorului de căutare.
- Utilizarea arhivei Internet . Este posibil ca ultima dată modificată să nu fie exactă, dar vă va oferi o idee aproximativă.
- Folosirea alternativelor terță parte care oferă serviciile lor gratuit sau plătit.
Înainte de a trece la soluții, presupunem că aveți un browser adecvat instalat pe computerul dvs., cum ar fi Chrome sau Firefox. În plus, adresa URL exactă a site-ului va fi necesară pentru a-l vizita.
Metoda 1: Utilizarea document.lastModified
JavaScript are o comandă inteligentă pe care o puteți utiliza pentru a verifica data ultimei actualizări a oricărui site web. Aceasta poate fi executată în două moduri; fie puteți executa comanda chiar în bara de adrese din partea de sus, fie puteți deschide consola browserului pe site și executați comanda acolo. Vom parcurge ambele metode începând cu bara de adrese.
- Navigați la site-ul web pe care doriți să îl analizați. Acum, faceți clic pe bara de adrese prezentă în partea de sus și eliminați tot textul de acolo.
- Acum tastați următoarea comandă cu mâna . Am întâlnit mai multe cazuri în care copierea și lipirea comenzii nu funcționează, deoarece Chrome elimină cuvântul cheie „javascript”.
javascript: alert (document.lastModified)
- Acum apăsați Enter . Va apărea o casetă de notificare JavaScript care vă va oferi data la care a fost modificată ultima dată site-ul web.
Un alt mod de a executa comanda este prin consola browserului dvs. web în timp ce site-ul web este deschis în fundal. Urmați pașii de mai jos:
- Deschideți site-ul web și faceți clic pe F12 sau Ctrl + Shift + J pentru a accesa instrumentele pentru dezvoltatori (puteți replica pașii pentru orice alt browser accesând documentația acestuia).
- Acum, navigați la consolă și apoi executați următoarea comandă:
javascript: alert (document.lastModified)
- Ca și în modul anterior, va apărea o fereastră mică care vă va informa despre data la care a fost modificat ultima dată site-ul web.

Metoda 2: Utilizarea Sitemap.XML
Sitemap-urile permit proprietarilor de site-uri web să informeze crawlerele de pe web că unele dintre adresele URL ale acestora pot fi accesate cu crawlere. Există, de asemenea, opțiuni suplimentare în sitemap-urile care permit webmasterilor să includă și alte informații diferite, cum ar fi data ultimei actualizări sau cât de mult se actualizează pagina web în timp (frecvență). Vom folosi acest lucru și vom încerca să extragem ultimele date actualizate folosind această metodă.
Notă: Trebuie remarcat faptul că nu toate paginile web pot avea ultima dată modificată folosind sitemap-uri. Dacă nu îl găsiți, treceți la celelalte soluții enumerate mai jos.
- Navigați la site-ul web pe care doriți să îl verificați.
- Acum, adăugați următoarea adresă în fața adresei web pe care ați introdus-o în bara de adrese.
/sitemap_index.xml
De exemplu, verificați următorul cod:
Înainte: appuals.com După: appuals.com/sitemap_index.xml
- Aici va apărea un tabel care va lista toate sitemap-urile pe care le are site-ul web împreună cu ultima dată modificată.

Notă: Este posibil ca aceasta să nu ofere o reprezentare exactă, dar va oferi utilizatorului o idee.
Soluția 3: Utilizarea Archive.org
O altă metodă utilă pentru a vă face o idee despre ultima modificare a unui site web este verificarea Arhivei Internet. Arhiva Internet (cunoscută și sub numele de Wayback Machine) vă poate oferi o idee aproximativă când a fost actualizat ultima dată site-ul web sau dacă acesta este actualizat frecvent. Rețineți că acest lucru nu vă va oferi data „exactă” când site-ul a fost actualizat, așa cum am folosit JavaScript, dar s-ar putea să vă ofere o idee aproximativă.
Ideea din spatele Archive este că face capturi de ecran ale diferitelor site-uri web și conținutul acestora prin web și le salvează în timp. Puteți verifica cu ușurință metadatele sau puteți copia copia arhivată a site-ului.
- Navigați la site-ul oficial al Archive și introduceți adresa site-ului web în bara de adrese prezentă în partea de sus, împreună cu https.
- Acum, metadatele vor apărea de unde vă puteți face o idee despre ultima dată actualizată sau puteți selecta și opțiunea site-urilor web arhivate .

Metoda 4: Crearea alertelor Google
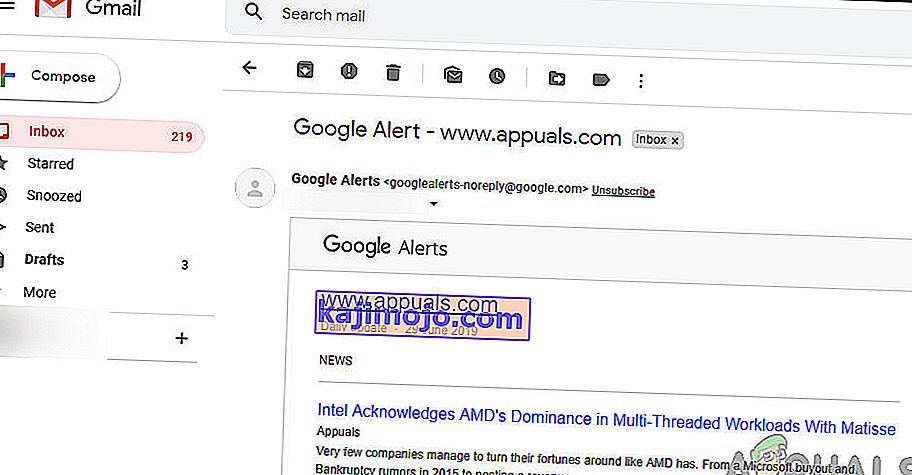
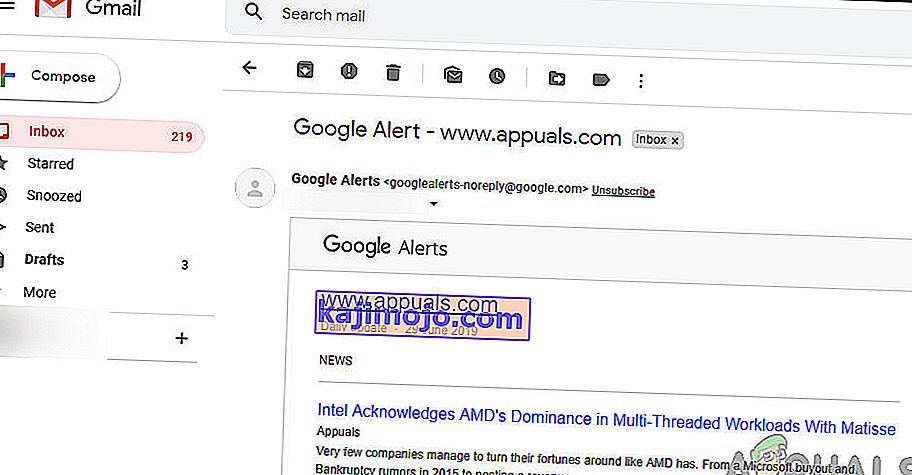
Dacă doriți să fiți notificat instantaneu despre un site web atunci când acesta este actualizat de către proprietari sau dezvoltatori, puteți opta pentru Alerte Google. Google Alerts este un serviciu care permite utilizatorilor să verifice modificarea conținutului. Acest lucru se întâmplă de obicei atunci când crawlerele Google accesează cu crawlere site-ul web și văd conținut suplimentar adăugat. Apoi, vor notifica utilizatorul prin trimiterea unui e-mail la adresa de e-mail a utilizatorului care este înregistrată în Alerte Google. Rețineți că acest lucru nu vă va oferi ultima dată modificată, dar va furniza alerte viitoare dacă există modificări efectuate.
- Navigați la Alertele Google oficiale Este posibil să vi se solicite să vă conectați la cont, deci asigurați-vă că faceți acest lucru.
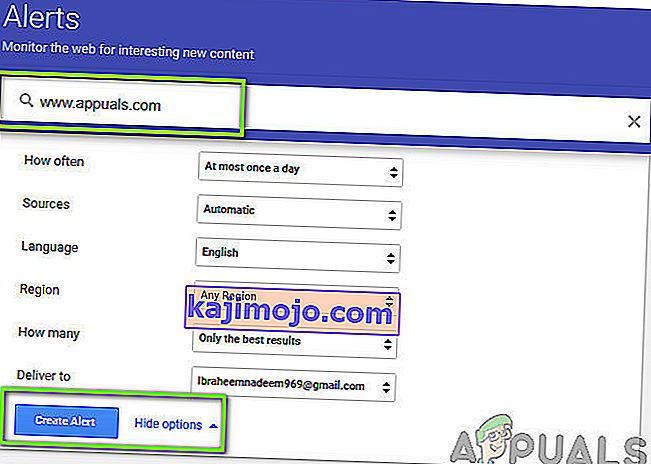
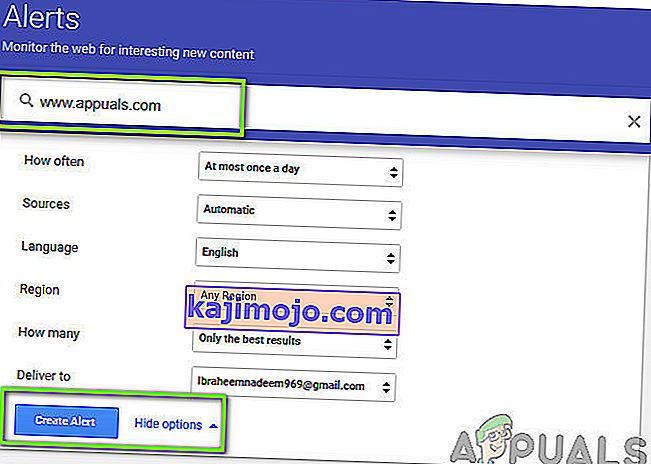
- Acum, trebuie să creați o alertă pentru site-ul web. Introduceți adresa site-ului web în bara de adrese din partea de sus și faceți clic pe Creare alertă .

- Puteți chiar să faceți clic pe Afișare opțiuni pentru a vă permite să modificați setările implicite. După ce creați o alertă, veți primi e-mailuri ca cea de mai jos cu privire la actualizările site-ului web. Puteți oricând elimina alertele în viitor, eliminându-le din Alertele dvs. Google.