html {-ms-touch-action: manipulation; touch-action: manipulation; -webkit-text-size-adjust: 100%; - ms-text-size-adjust: 100%} articol, deoparte, detalii, figcaption, figura , subsol, antet, principal, meniu, nav, secțiune, rezumat {display: block} audio, canvas, progress, video {display: inline-block} audio: not ([controale]) {display: none; height: 0} șablon de progres {vertical-align: baseline}, [ascuns] {display: none} a {background-color: transparent} a: active, a: hover {outline-width: 0} abbr [title] {border-bottom: none ; text-decor: subliniere; text-decor: subliniat punctat} b, puternic {font-weight: inherit} b, strong {font-weight: 600} dfn {font-style: italic} mark {background-color: # ff0 ; color: # 000} small {font-size: 80%} sub, sup {font-size: 75%; line-height: 0; position: relative; vertical-align: baseline} sub {bottom: -. 25em} sup {top: -. 5em} img {border-style: none} svg: not (: root) {overflow: hidden} figure {margin: 1em 0} h {box-sizing:content-box; înălțime: 0; overflow: vizibil} buton, introducere, selectare, textarea {font: inherit} optgroup {font-weight: 700} buton, introducere, selectați {overflow: vizibil} buton, introducere, selectare, textarea { buton margin: 0}, selectați butonul {text-transform: none}, [type = button], [type = reset], [type = send] {cursor: pointer} [disabled] {cursor: default} buton, html [ type = button], [type = reset], [type = submit] {- webkit-aspect: button} button :: - moz-focus-inner, input :: - moz-focus-inner {border: 0; padding: 0} buton: -moz-focusring, input: -moz-focusring {contur: 1px punctat ButtonText} set de câmpuri {border: 1px argintiu solid; margine: 0 2px; padding: .35em .625em .75em} legend {box-sizing: border-box; culoare: mostenire; afișare: tabel; lățime maximă: 100%; umplutură: 0; spațiu alb: normal} textarea {overflow: auto} [type = checkbox], [type = radio] {box-sizing : border-box; padding: 0} [type = number] :: - webkit-inner-spin-button, [type = number] ::-webkit-external-spin-button {height: auto} [type = search] {- webkit-aspect: textfield} [type = search] :: - webkit-search-cancel-button, [type = search] :: - webkit-search-decoration {-webkit-aspect: none} * {padding: 0; margin: 0; list-style: none; border: 0; contur: none; box-sizing: border-box} *: înainte, * : după {box-sizing: border-box} corp {fundal: # f7f7f7; culoare: # 2c2f34; font-family: -apple-system, BlinkMacSystemFont, "Segoe UI", Roboto, Oxygen, Oxygen-Sans, Ubuntu, Cantarell , "Helvetica Neue", "Open Sans", Arial, sans-serif; font-size: 13px; line-height: 21px} h1, h2, h3, h4, h5, h6, .the-subtitle {line-height: 1.3; font-weight: 600} h1 {font-size: 41px; font-weight: 700} h2 {font-size: 27px} h3 {font-size: 23px} h4, .the-subtitle {font-size: 17px } h5 {font-size: 13px} h6 {font-size: 12px} a {color: # 333; text-decoration: none; transition: .15s} a: hover {color: # 08f} img, object, embed { lățime maximă: 100%;înălțime: auto} iframe {max-width: 100%} p {line-height: 21px} .says, .screen-reader-text {clip: rect (1px, 1px, 1px, 1px); poziție: absolută! important; înălțime: 1 px; lățime: 1 px; depășire: ascuns} .stream-title {margin-bottom: 3px; font-size: 85%; înălțimea liniei: 20 px; culoare: # a5a5a5; display: block} .stream-item { text-align: center; position: relative; z-index: 2; margin: 20px 0; padding: 0} .stream-item iframe {margin: 0 auto} .stream-item img {max-width: 100%; width : auto; înălțime: automată; marjă: 0 automată; afișare: bloc în linie; alinierea verticală: mijloc} .stream-item.stream-item-above-header {margin: 0} .post-layout-8.is- header-layout-1.has-header-ad .entry-header-external, body.post-layout-8.has-header-under-ad .entry-header-outside {padding-top: 0} .stream-item -top-wrapper ~ .stream-item-below-header, .is-header-layout-1.has-header-ad.post-layout-6 .featured-area, .has-header-under-ad.post- layout-6 .featured-area {margin-top: 0}.are-header-below-ad .fullwidth-entry-title.container-wrapper, .is-header-layout-1.has-header-ad .fullwidth-entry-title, .is-header-layout-1.has- header-ad .is-first-section, .has-header-under-ad .is-first-section {padding-top: 0; margin-top: 0} @media (max-width: 991px) {body: not (.is-header-layout-1) .has-header-below-ad.has-header-ad .top-nav-below .has-breaking-news {margin-bottom: 20px} .has-header-ad. fullwidth-entry-title.container-wrapper, .has-header-ad.has-header-below-ad .stream-item-below-header, .single.has-header-ad: not (.has-header-below -ad) # content, .page.has-header-ad: not (.has-header-below-ad) #content {margin-top: 0} .has-header-ad .is-prima-secțiune {padding- top: 0} .has-header-ad: not (.has-header-below-ad) .buddypress-header-external {margin-bottom: 15px}}. header-layout-2 .stream-item-top-wrapper {width: 100%; max-width: 100%; float: none; clear:ambele} @media (min-width: 992px) {. header-layout-3 .stream-item-top img {float: right}} @ media (max-width: 991px) {. header-layout-3 .stream- item-top {clear: both}} # background-ad-cover {top: 0; left: 0; z-index: 0; overflow: hidden; width: 100%; height: 100%; position: fixed} @media (lățime maximă: 768px) {. hide_banner_header .stream-item-above-header, .hide_banner_top .stream-item-top-wrapper, .hide_banner_below_header .stream-item-below-header, .hide_banner_bottom .stream-item-above- footer, .hide_breaking_news # top-nav, .hide_sidebars .sidebar, .hide_footer # footer-widgets-container, .hide_copyright # site-info, .hide_breadcrumbs # breadcrumb, .hide_share_post_top .post-footer-on-top, .hide_share. -footer-on-bottom, .hide_post_newsletter # post-newsletter, .hide_related # related-posts, .hide_read_next # read-next-block, .hide_post_authorbio .post-components .about-author ,.hide_post_nav .prev-next-post-nav, .hide_back_top_button # go-to-top, .hide_read_more_buttons .more-link {display: none! important}} body.tie-no-js .tie-popup, body.tie-no -js a.remove, body.tie-no-js .autocomplete-suggestions, body.tie-no-js .fa, body.tie-no-js .weather-icon, body.tie-no-js [class ^ = tie-icon -], body.tie-no-js [class * = "tie-icon -"], body.tie-no-js .tooltip, body.tie-no-js .woocommerce-message, body. tie-no-js .woocommerce-error, body.tie-no-js .woocommerce-info, body.tie-no-js .bbp-template-notice, body.tie-no-js .indicator-hint, body. tie-no-js .menu-counter-bubble-outside, body.tie-no-js .notifications-total-exterior, body.tie-no-js .com-sub-menu, body.tie-no-js. meniu-sub-conținut {display: none! important} body.tie-no-js .weather-icon {vizibilitate: ascuns! important} .container {margin-right: auto; margin-left: auto; padding-left: 15px ; padding-right: 15px}.container: după {content: ""; display: table; clear: both} @media (min-width: 768px) {. container {width: 100%}} @ media (min-width: 1200px) {. container {max -width: 1200px}}. tie-row {margin-left: -15px; margin-right: -15px}. tie-row: after {content: ""; display: table; clear: both} .tie-col- xs-1, .tie-col-sm-1, .tie-col-md-1, .tie-col-xs-2, .tie-col-sm-2, .tie-col-md-2 ,. tie-col-xs-3, .tie-col-sm-3, .tie-col-md-3, .tie-col-xs-4, .tie-col-sm-4, .tie-col-md -4, .tie-col-xs-5, .tie-col-sm-5, .tie-col-md-5, .tie-col-xs-6, .tie-col-sm-6, .tie -col-md-6, .tie-col-xs-7, .tie-col-sm-7, .tie-col-md-7, .tie-col-xs-8, .tie-col-sm- 8, .tie-col-md-8, .tie-col-xs-9, .tie-col-sm-9, .tie-col-md-9, .tie-col-xs-10, .tie- col-sm-10, .tie-col-md-10, .tie-col-xs-11, .tie-col-sm-11, .tie-col-md-11, .tie-col-xs-12 , .tie-col-sm-12, .tie-col-md-12 {poziție: relativă; înălțime minimă: 1px; padding-stânga: 15px; padding-dreapta: 15px}.tie-col-xs-1, .tie-col-xs-2, .tie-col-xs-3, .tie-col-xs-4, .tie-col-xs-5, .tie-col-xs -6, .tie-col-xs-7, .tie-col-xs-8, .tie-col-xs-9, .tie-col-xs-10, .tie-col-xs-11, .tie -col-xs-12 {float: left}. tie-col-xs-1 {width: 8.33333%}. tie-col-xs-2 {width: 16.66667%}. tie-col-xs-3 {width: 25%}. Tie-col-xs-4 {width: 33.33333%}. Tie-col-xs-5 {width: 41.66667%}. Tie-col-xs-6 {width: 50%}. Tie-col- xs-7 {width: 58.33333%}. tie-col-xs-8 {width: 66.66667%}. tie-col-xs-9 {width: 75%}. tie-col-xs-10 {width: 83.33333% } .tie-col-xs-11 {width: 91.66667%}. tie-col-xs-12 {width: 100%} @ media (min-width: 768px) {. tie-col-sm-1, .tie -col-sm-2, .tie-col-sm-3, .tie-col-sm-4, .tie-col-sm-5, .tie-col-sm-6, .tie-col-sm- 7, .tie-col-sm-8, .tie-col-sm-9, .tie-col-sm-10, .tie-col-sm-11, .tie-col-sm-12 {float: left } .tie-col-sm-1 {width: 8.33333%}. tie-col-sm-2 {width: 16.66667%}. tie-col-sm-3 {width: 25%}. tie-col-sm- 4 {width: 33.33333%}. Tie-col-sm-5 {width:41.66667%}. Tie-col-sm-6 {width: 50%}. Tie-col-sm-7 {width: 58.33333%}. Tie-col-sm-8 {width: 66.66667%}. Tie-col- sm-9 {width: 75%}. tie-col-sm-10 {width: 83.33333%}. tie-col-sm-11 {width: 91.66667%}. tie-col-sm-12 {width: 100% }} @ media (min-width: 992px) {. tie-col-md-1, .tie-col-md-2, .tie-col-md-3, .tie-col-md-4, .tie -col-md-5, .tie-col-md-6, .tie-col-md-7, .tie-col-md-8, .tie-col-md-9, .tie-col-md- 10, .tie-col-md-11, .tie-col-md-12 {float: left} .tie-col-md-1 {width: 8.33333%}. Tie-col-md-2 {width: 16.66667 %}. tie-col-md-3 {width: 25%}. tie-col-md-4 {width: 33.33333%}. tie-col-md-5 {width: 41.66667%}. tie-col-md -6 {width: 50%}. Tie-col-md-7 {width: 58.33333%}. Tie-col-md-8 {width: 66.66667%}. Tie-col-md-9 {width: 75%} .tie-col-md-10 {width: 83.33333%}. tie-col-md-11 {width: 91.66667%}. tie-col-md-12 {width: 100%}}. tie-alignleft {float: left}. tie-alignright {float: right} .tie-aligncenter {clear: both; margin-left: auto;margin-dreapta: auto} .fullwidth {width: 100%! important} .alignleft {float: left; margin: .375em 1.75em 1em 0} .alignright {float: right; margin: .375em 0 1em 1.75em} .aligncenter {clear: both; display: block; margin: 0 auto 1.75em; text-align: center; margin-left: auto; margin-right: auto; margin-top: 6px; margin-bottom: 6px} @media (max -width: 767px) {. alignright, .alignleft {float: none; clear: both; display: block; margin: 0 auto 1.75em}}. clearfix: before, .clearfix: after {content: "\ 0020"; display : bloc; înălțime: 0; depășire: ascuns} .clearfix: după {clear: both} .clearfix {zoom: 1} .tie-container, # tie-wrapper {înălțime: 100%; înălțime min: 650px}. -container {position: relative; overflow: hidden} # tie-wrapper {background: #fff; position: relative; z-index: 108; height: 100%; margin: 0 auto} .container-wrapper {background: #fff ; border: 1px solid rgba (0,0,0, .1); border-radius: 2px; padding: 30px} #content {margin-top:30px} @media (max-width: 991px) {# content {margin-top: 15px}}. Site-content {-ms-word-wrap: break-word; word-wrap: break-word} .boxed-layout # tie-wrapper, .boxed-layout .fixed-nav {max-width: 1230px} .boxed-layout.wrapper-has-shadow # tie-wrapper {box-shadow: 0 1px 7px rgba (171,171,171, .5)} @media (min-width: 992px) {. boxed-layout # main-nav.fixed-nav, .boxed-layout # tie-wrapper {width: 95%}} @ media (min-width: 992px) {. încadrat -layout # tie-wrapper {margin-top: 25px; margin-bottom: 25px}} @ media (min-width: 992px) {. border-layout # tie-container {margin: 25px} .border-layout: after, .border-layout: before {background: inherit; content: ""; display: block; height: 25px; left: 0; bottom: 0; position: fixed; width: 100%; z-index: 110} .border- layout: before {top: 0; bottom: auto} .border-layout.admin-bar: before {top: 32px} .border-layout # main-nav.fixed-nav {left: 25px; right: 25px; width: calc (100% - 50px)}}.header-temă {background: #fff; position: relative; z-index: 999} .theme-header: after {content: ""; display: table; clear: both} .theme-header.has-shadow {caseta- umbră: 0 0 10px 5px rgba (0,0,0, .1)}. theme-header.top-nav-below .top-nav {z-index: 8} .logo-row {position: relative} .logo -container {overflow: hidden} #logo {margin-top: 40px; margin-bottom: 40px; display: block; float: left} #logo img {vertical-align: middle} #logo img [src * = '. svg '] {width: 100%! important} #logo a {display: inline-block} #logo .h1-off {position: absolute; top: -9000px; left: -9000px} # logo.text-logo a {color : # 08f} # logo.text-logo a: hover {color: # 006dcc; opacity: .8} .logo-text {font-size: 50px; line-height: 50px; font-weight: 700} @media ( lățime maximă: 670px) {. logo-text {font-size: 30px}}. logo_2x {display: none} @media numai ecran și (-webkit-min-device-pixel-ratio: 2), doar ecran și ( min - raport moz-dispozitiv-pixel: 2),numai ecran și (-o-min-device-pixel-ratio: 2/1), doar ecran și (min-device-pixel-ratio: 2), only screen and (min-resolution: 192dpi), only screen and ( min-resolution: 2dppx) {. logo_normal {display: none} .logo_2x {display: inline-block}}. header-layout-2 #logo {float: none; text-align: center} .header-layout-2 # logo img {margin-right: auto; margin-left: auto} .header-layout-2 .logo-container {width: 100%} @ media (max-width: 991px) {# theme-header #logo {margin: 10 px 0! Important; text-align: left; line-height: 1} # theme-header #logo img {width: auto; max-width: 190px}} @ media (max-width: 479px) {# theme-header #logo img {max-width: 140px; max-height: 60px! important}} @ media (max-width: 991px) {# theme-header.mobile-header-centered #logo {float: none; text-align: centru}}. componente {float: right} .components> li {position: relative; float: right; list-style: none} .components> li.social-icons-item {margin:0} .components> li> a {display: block; position: relative; width: 30px; text-align: center; line-height: inherit; font-size: 14px; color: # 777} .components> li> a : hover, .components> li: hover> a {color: # 08f; z-index: 2} .components .avatar {border-radius: 100%; position: relative; top: 4px; max-width: 20px}. componente a.follow-btn {width: auto; padding-left: 15px; padding-right: 15px; overflow: hidden} .components .follow-btn [class * = fa -] {font-size: 13px} .components. follow-btn .follow-text {font-size: 12px; margin-left: 8px; display: block; float: right} .components .search-bar {width: auto; border: solid rgba (0,0,0, .1); border-width: 0 1px} .components #search {position: relative; background: 0 0} .components # search-input {border: 0; margin-bottom: 0; line-height: inherit; width: 100%; background: 0 0; padding: 0 35px 0 13px; border-radius: 0; box-sizing: border-box; font-size: inherit}.components # search-input: hover {background: rgba (0,0,0, .03)}. components # search-input: focus {background: rgba (0,0,0, .03); box-shadow: none } .components # search-submit {position: absolute; right: 0; top: 0; width: 40px; line-height: inherit; color: # 777; background: 0 0; font-size: 15px; padding: 0; tranziție: culoare .15s} .components # search-submit: hover {color: # 08f} # search-submit .fa-spinner {color: # 555; cursor: default} .top-nav-boxed .components li: first- child.weather-menu-item, .main-nav-boxed .components li: first-child.weather-menu-item, .components .search-bar + .weather-menu-item {padding-right: 10px} .weather- element de meniu {display: flex; align-items: center; padding-right: 5px; overflow: hidden} .weather-menu-item: after {content: 't'; vizibilitate: ascuns; width: 0} .weather- element de meniu .weather-wrap {padding: 0; overflow: inherit; line-height: 23px} .weather-menu-item .weather-forecast-day {display:bloc; float: stânga; lățime: auto; umplutură: 0 10 px; înălțimea liniei: inițială} .vremea-meniu-element .vremea-prognoza-zi .vremea-pictogramă {font-size: 26px; margine-jos: 0} .weather-menu-item .city-data {float: left; display: block; font-size: 12px} .weather-menu-item .weather-current-temp {font-size: 16px; font-weight: 400} .weather-menu-item .weather-current-temp sup {font-size: 9px; top: -2px} .weather-menu-item .theme-notice {padding: 0 10px} .components .tie-weather-widget { color: # 2c2f34} .main-nav-dark .main-nav .tie-weather-widget {color: #fff} .top-nav-dark .top-nav .tie-weather-widget {color: #aaa}. components .icon-basecloud-bg: after {color: #fff} .main-nav-dark .main-nav .icon-basecloud-bg: after {color: # 1f2024} .top-nav-dark .top-nav. icon-basecloud-bg: after {color: # 27292d} .header-layout-1 # menu-components-wrap {display: flex; justify-content: flex-end} @media (max-width: 991px) {.header-layout-1 # main-nav [class * = tie-col-md] {float: left; width: auto}}. header-layout-1 .main-menu-wrapper {display: table; width: 100% } .header-layout-1 #logo {line-height: 1; float: left; margin-top: 20px; margin-bottom: 20px} .header-layout-1 .header-layout-1-logo {display: table -cell; vertical-align: middle; float: none} .header-layout-1 # mobile-menu-icon {dreapta: 0} .header-layout-2 # menu-components-wrap {display: flex; justify-content : centru} .is-header-bg-Extended # theme-header, .is-header-bg-Extended # theme-header.header-layout-1 # main-nav: not (.fixed-nav) {background: 0 0! Important; display: inline-block! Important; width: 100%! Important; box-shadow: none! Important; transition: background .3s} .is-header-bg-extended # theme-header: before, .is -header-bg-Extended # theme-header.header-layout-1 # main-nav: not (.fixed-nav): before {content: ""; position: absolute; width: 100%; left: 0;dreapta: 0; sus: 0; înălțime: 150px; imagine de fundal: gradient liniar (jos, transparent, rgba (0,0,0, .5))} @ media (lățime maximă: 991px) {. is- header-bg-Extended # tie-wrapper # theme-header .logo-container: not (.fixed-nav) {background: 0 0; box-shadow: none; transition: background .3s}}. is-header-bg -extended .has-background .is-first-section {margin-top: -350px! important} .is-header-bg-Extended .has-background .is-first-section> * {padding-top: 350px! important }. line-curcubeu {înălțime: 3px; lățime: 100%; poziție: relativă; index z: 2; imagine de fundal: -webkit-linear-gradient (stânga, # f76570 0%, # f76570 8%, # f3a46b 8%, # f3a46b 16%, # f3a46b 16%, # ffd205 16%, # ffd205 24%, # ffd205 24%, # 1bbc9b 24%, # 1bbc9b 25%, # 1bbc9b 32%, # 14b9d5 32%, # 14b9d5 40%, # c377e4 40%, # c377e4 48%, # f76570 48%, # f76570 56%, # f3a46b 56%, # f3a46b 64%, # ffd205 64%, # ffd205 72%, # 1bbc9b 72%, # 1bbc9b 80%, # 14b9d5 80%, # 14b9d5 80%, # 14b9d5 89%,# c377e4 89%, # c377e4 100%); imagine de fundal: gradient liniar (spre dreapta, # f76570 0%, # f76570 8%, # f3a46b 8%, # f3a46b 16%, # f3a46b 16%, # ffd205 16 %, # ffd205 24%, # ffd205 24%, # 1bbc9b 24%, # 1bbc9b 25%, # 1bbc9b 32%, # 14b9d5 32%, # 14b9d5 40%, # c377e4 40%, # c377e4 48%, # f76570 48 %, # f76570 56%, # f3a46b 56%, # f3a46b 64%, # ffd205 64%, # ffd205 72%, # 1bbc9b 72%, # 1bbc9b 80%, # 14b9d5 80%, # 14b9d5 80%, # 14b9d5 89 %, # c377e4 89%, # c377e4 100%)}. top-nav {background-color: #fff; poziție: relativă; index-z: 10; înălțimea liniei: 35px; chenar: 1px solid rgba (0,0 , 0, .1); border-width: 1px 0; color: # 2c2f34} .main-nav-below.top-nav-above .top-nav {border-top-width: 0} .top-nav a: not (.button): not (: hover) {color: # 2c2f34} .top-nav .components> li: hover> a {color: # 08f} .topbar-wrapper {display: flex; min-height: 35px} .top-nav.has-menu .topbar-wrapper, .top-nav.has-components .topbar-wrapper {display: block} .top-nav .tie-alignleft ,.top-nav .tie-alignright {flex-grow: 1; position: relative} .top-nav.has-breaking-news .tie-alignleft {flex: 1 0 100px} .top-nav.has-breaking-news. tie-alignright {flex-grow: 0; z-index: 1} .top-nav.has-date-components .tie-alignleft .components> li: first-child: not (.search-bar) ,. top- nav.has-date-components-menu .components> li: first-child: not (.search-bar) ,. top-nav-boxed .top-nav.has-components .components> li: first-child: not (.search-bar) {border-width: 0} @media (min-width: 992px) {. header-layout-1.top-nav-below: not (.has-shadow) .top-nav {border- lățime: 0 0 1px}}. topbar-today-date {float: left; padding-right: 15px; font-size: 11px; flex-shrink: 0}. topbar-today-date: before {content: "\ f017 "} .top-menu .menu a {padding: 0 10px} .top-menu .menu li: hover> a {color: # 08f} .top-menu .menu ul {display: none; position: absolute; background: #fff} .top-menu .menu li: hover>ul {display: block} .top-menu .menu li {position: relative} .top-menu .menu ul.sub-menu a {width: 180px; line-height: 20px; padding: 7px 15px} .tie-alignright .top-menu {float: right; border-width: 0 1px} .top-menu .menu .tie-current-menu> a {color: # 08f} @media (min-width: 992px) {. top-nav -boxed .top-nav {background: 0 0! important; border-width: 0} .top-nav-boxed .topbar-today-date {padding: 0 15px} .top-nav-boxed .top-nav {background : 0 0; border-width: 0} .top-nav-boxed .topbar-wrapper {background: #fff; border: 1px solid rgba (0,0,0, .1); border-width: 0 1px 1px; lățime: 100%}. top-nav-boxed.main-nav-above.top-nav-below: not (.header-layout-1) .topbar-wrapper {border-width: 1px} .top-nav-boxed .has-shadow.top-nav-below .topbar-wrapper, .top-nav-boxed.has-shadow.top-nav-below-main-nav .topbar-wrapper {border-width: 1px 1px 0! important} .top-nav-boxed.main-nav-below.top-nav-below-main-nav.are-breaking-news .topbar-wrapper {border-left-width: 0! important} .top-nav-boxed .has-menu .topbar-wrapper, .top-nav-boxed .has-components .topbar-wrapper { border-width: 0 1px 1px}. top-nav-boxed .tie-alignright .search-bar {border-right-width: 0} .top-nav-boxed .tie-alignleft .search-bar {border-left- width: 0} .top-nav-boxed .has-date-components .tie-alignleft .search-bar, .top-nav-boxed .has-date-components-menu .tie-alignleft .search-bar {border- left-width: 1px}}. top-nav .tie-alignleft .components, .top-nav .tie-alignleft .components> li {float: left} .top-nav .tie-alignleft .comp-sub-menu { dreapta: auto; stânga: -1px} .top-nav-dark .top-nav {background-color: # 2c2e32; color: #aaa} .top-nav-dark # top-nav, .top-nav-dark # top-nav .topbar-wrapper {border-width: 0} .top-nav-dark .top-nav * {border-color: rgba (255,255,255, .1)}. top-nav-dark .top-nav .breaking a {color: #aaa}.top-nav-dark .top-nav .breaking a: hover {color: #fff} .top-nav-dark .top-nav .components> li> a, .top-nav-dark .top-nav .components> li.social-icons-item .social-link: not (: hover) span {color: #aaa} .top-nav-dark .top-nav .components> li: hover> a {color: #fff} .top -nav-dark .top-nav .top-menu li a {color: #aaa; border-color: rgba (255,255,255, .04)}. top-nav-dark .top-menu ul {background: # 2c2e32}. top-nav-dark .top-menu li: hover> a {background: rgba (0,0,0, .1); color: # 08f} .top-nav-dark.top-nav-boxed .top-nav {background-color: transparent} .top-nav-dark.top-nav-boxed .topbar-wrapper {background-color: # 2c2e32} .top-nav-dark.top-nav-boxed.top-nav-above. main-nav-below .topbar-wrapper {border-width: 0} @media (max-width: 991px) {. top-nav: not (.has-breaking-news) ,. topbar-today-date, .top -menu, .theme-header .components {display: none} .is-header-layout-1 .top-nav-below .top-nav.has-breaking-news {border-top-width: 0}}. breaking {float: left; width: 100%; height: 35px; line-height: 35px} .breaking-title {padding: 0 10px; display: block ; float: left; color: #fff; font-size: 12px; position: relative} .breaking-title span {position: relative; z-index: 1} .breaking-title span.fa {display: none} @media (max-width: 600px) {. breaking-title span.fa {display: inline-block} .breaking-title .breaking-title-text {display: none}}. breaking-title: before {content: ""; fundal: # f05555; lățime: 100%; înălțime: 100%; poziție: absolută; stânga: 0; sus: 0; z-index: 0} .breaking-news {display: none} .ticker-wrapper.has-js {margin: 0; padding: 0; height: 35px; display: block; overflow: hidden; position: relative; padding-right: 20px} @media (min-width: 480px) {. controls-is-active .ticker- wrapper.has-js {padding-right: 70px}}. ticker {width: 100%; height: 35px; display: block; position: relative; overflow: hidden}.ticker-content {display: none; left: 10px; line-height: 35px; position: absolute; background-color: #fff; overflow: hidden; white-space: nowrap; word-wrap: normal; text-overflow: elipsa ; max-width: calc (100% - 10px); width: auto} .top-nav-dark .ticker-content {background-color: # 2c2e32} .ticker-content: focus {outline: none} .ticker-content .este întrerupt {transform: none! important} .ticker-swipe {position: absolute; top: 0; left: 10px; display: block; width: calc (100% - 10px); height: 35px} .ticker-swipe span {margin-left: 1px; height: 35px; width: 7px; display: block} .ticker-swipe span: after {content: "_"}. ticker-content, .ticker-swipe {background-color: #fff } .top-nav-dark .ticker-content, .top-nav-dark .ticker-swipe, .box-dark-skin .ticker-content, .box-dark-skin .ticker-swipe {background-color: # 2c2e32} .breaking-news-nav {poziție: absolut; dreapta: 0; padding-dreapta: 8px; list-style-type: none; înălțime:35px} header: not (.top-nav-boxed) .has-breaking .breaking-news-nav {padding: 0} @media (max-width: 479px) {. Breaking-news-nav {display: none}} .breaking-news-nav li {padding: 0; margin: 6px 0 6px 7px; float: left; cursor: pointer; height: 21px; width: 21px; display: block; line-height: 19px; text-align: center ; border-radius: 2px; border: 1px solid rgba (0,0,0, .1); tranziție: .3s} .box-dark-skin .breaking-news-nav li, .top-nav-dark .breaking -news-nav li {border-color: rgba (255,255,255, .1)}. breaking-news-nav li: after {opacity: .8; display: inline-block; content: "\ f04c"; font-family: „Fontawesome”}. Breaking-news-nav li: hover {background-color: # f05555; border-color: # f05555; color: #fff} .breaking-news-nav li: hover: after {opacity: 1}. breaking-news-nav li.jnt-prev: after {content: "\ f104"}. breaking-news-nav li.jnt-next: after {content: "\ f105"}. up-down-controls.breaking-news-nav li: after {transform: rotate (90deg)}. ticker-dir-left .ticker-content, .ticker-dir-left .ticker {float: left} .ticker-dir-right .ticker-content , .ticker-dir-right .ticker {float: right} .main-nav-wrapper {position: relative; z-index: 4} .main-nav-below.top-nav-below-main-nav .main- nav-wrapper {z-index: 9} .main-nav-above.top-nav-below .main-nav-wrapper {z-index: 10} .main-nav {poziție: relativă; border: 1px solid rgba ( 0,0,0, .1); border-width: 1px 0} .main-menu-wrapper {border: 0 solid rgba (0,0,0, .1); position: relative} @media (min-width : 992px) {. Header-menu {float: left} .header-menu .menu li {display: block; float: left} .header-menu .menu a {display: block; position: relative} .header-menu. menu .sub-menu a {padding: 8px 10px} .header-menu .menu a: hover, .header-menu .menu li: hover> a {z-index: 2} .header-menu .menu ul {box- umbră: 0 2px 5px rgba (0,0,0, .1)}. header-menu.menu ul li {position: relative} .header-menu .menu ul a {border-width: 0 0 1px; transition: .15s} .header-menu .menu ul ul {padding-top: 0; top: 0; left : 100%} # main-nav {z-index: 9; line-height: 60px} .top-nav-below-main-nav # main-nav .main-menu> ul> li, .header-layout-1 .top-nav-below # main-nav .main-menu> ul> li {border-bottom: 0; margin-bottom: 0} .main-menu .menu a {transition: .15s} .main-menu .menu > li> a {padding: 0 14px; font-size: 13px; font-weight: 600} .main-menu .menu> li> .menu-sub-content {border-top: 2px solid # 08f} .main- menu .menu> li.tie-current-menu {border-bottom: 5px solid # 08f; margin-bottom: -5px} .main-menu .menu> li.tie-current-menu> a: after {content: " "; lățime: 20 px; înălțime: 2 px; poziție: absolută; margine-sus: 17 px; stânga: 50%; sus: 50%; jos: automat; dreapta: automat; transformare: traduceX (-50%) traduce Y (-50 %); background: # 2c2f34; transition: .3s} .main-menu.menu> li.is-icon-only> a {padding: 0 20px; line-height: inherit} .main-menu .menu> li.is-icon-only> a: after, .main-menu .menu> li .is-only-icon> a: before {display: none} .main-menu .menu> li.is-icon-only> a .fa {font-size: 160%; transform: translateY (15%)}. main-menu .menu ul {line-height: 20px; z-index: 1} .main-menu .menu .sub-menu .fa, .main-menu .menu .mega-recent-featured-list .fa ,. main-menu .menu .mega-link-column .fa, .main-menu .menu .mega-cat-more-links .fa {width: 20px} .main-menu .menu-sub-content {display: none; padding: 0; width: 200px; position: absolute; box-shadow: 0 2px 2px rgba (0,0,0, .15)}. main-menu .menu-sub-content a {width: 200px} .main- menu ul li: hover> .menu-sub-content, .main-menu ul li [aria-expand = true]> ul, .main-menu ul li [aria-expand = true]>. mega-menu-block { display: block; z-index: 1} nav.main-nav .menu> li.tie-current-menu> a, nav.main-nav .menu> li: hover> a {background-color: # 08f; color: #fff} .header-layout-1 .main-menu-wrap .menu> li: only-child: not (.mega- menu) {position: relative} .header-layout-1 .main-menu-wrap .menu> li: only-child> .menu-sub-content {dreapta: 0; stânga: auto} .header-layout-1. main-menu-wrap .menu> li: only-child> .menu-sub-content ul {left: auto; right: 100%} nav.main-nav .components> li> a: not (.follow-btn) {width: 35px} nav.main-nav .components> li: hover> a {color: # 08f} .main-nav-dark .main-nav {background: # 1f2024; border-width: 0} .main-nav -dark .main-nav .search-bar {border-color: rgba (255,255,255, .07)}. main-nav-dark .main-nav .components> li> a {color: #fff} .main-nav- dark .main-nav .components> li.social-icons-item .social-link: not (: hover) span {color: #fff} .main-nav-dark .main-nav.fixed-nav {background-color : rgba (31,32,36, .95)}. main-nav-dark .main-menu.meniu> li a {color: #fff} .main-nav-dark .main-menu .menu ul li: hover> a, .main-nav-dark .main-menu .menu ul li.current-menu-item: not (.mega-link-column)> a {color: # 08f} .main-nav-dark .main-menu .menu-sub-content {background: # 1f2024; color: #fff} .main-nav-dark .main-menu .menu ul a, .main-nav-dark .main-menu .mega-cat-wrapper, .main-nav-dark .mega-cat-more-links> li a {border-color: rgba ( 255,255,255, .04)}. Main-nav-dark .mega-recent-featured-list: after {background: rgba (0,0,0, .08)}. Main-nav-dark.main-nav-boxed. main-nav .main-menu-wrapper {background-color: # 1f2024} .main-nav-dark .cats-vertical, .main-nav-dark ul.cats-horizontal li a {background: rgba (0,0, 0, .2)}. Main-nav-dark ul.cats-horizontal li a {border: none} .main-nav-dark ul.cats-vertical li a.is-active, .main-nav-dark ul. cats-vertical li a: hover {background: # 1f2024} .main-nav-light .main-nav {background-color:#fff; color: # 2c2f34} .main-nav-light .main-nav .menu-sub-content {background: #fff} .main-nav-light .main-nav .menu ul li: hover> a ,. main-nav-light .main-nav .components li a: hover, .main-nav-light .main-nav .menu ul li.current-menu-item: not (.mega-link-column)> a {color : # 08f} .main-nav-light .main-nav .menu a, .main-nav-light .main-nav .components li a {color: # 2c2f34} .main-nav-light .main-nav .components li a.button: hover, .main-nav-light .main-nav .components li a.checkout-button {color: #fff} .main-nav-light .main-nav.fixed-nav {background-color: rgba (255,255,255, .95)}. main-nav-light .cats-vertical {background: rgba (0,0,0, .03)}. main-nav-light ul.cats-vertical li a.is-active , .main-nav-light ul.cats-vertical li a: hover {background: #fff} .main-nav-light .mega-menu .post-meta, .main-nav-light .mega-menu .post- meta a: not (: hover) {color: rgba (0,0,0 ,.5)} # sticky-logo {overflow: hidden; float: left; vertical-align: middle} # sticky-logo a {line-height: 1; display: inline-block} # sticky-logo img {position: relative; vertical-align: middle; padding: 8px 10px; top: -1px; max-height: 50px} .just-before-sticky # sticky-logo img, .header-layout-1 # sticky-logo img {padding: 0} .header-layout-1: not (.has-custom-sticky-logo) # sticky-logo {display: none} .theme-header # sticky-logo img {opacitate: 0; vizibilitate: ascunsă; lățime: 0! important ; transform: translateY (75%); tranziție: transform .3s cubic-bezier (.55,0, .1,1), opacitate .6s cubic-bezier (.55,0, .1,1)}. theme- header.header-layout-1: not (.has-custom-sticky-logo) # sticky-logo img {tranziție: none} .theme-header: not (.header-layout-1) # main-nav: not ( .fixed-nav) # sticky-logo img {margin-left: -20px} .header-layout-1 .flex-placeholder {flex-grow: 1}} @ media (max-width: 991px) {# sticky-logo {display: none}}.header-temă .fixed-nav {poziție: fixă; lățime: 100%; sus: 0; jos: auto! important; z-index: 100; will-change: transform; transform: translateY (-100%); tranziție: transforma .3s; box-shadow: 0 4px 2px -2px rgba (0,0,0, .1); lățimea chenarului: 0; fundal-culoare: rgba (255.255.255, .95)}. theme-header .fixed- nav: not (.just-before-sticky) {line-height: 60px! important} @media (min-width: 992px) {. theme-header .fixed-nav: not (.just-before-sticky) .header -layout-1-logo {display: none}}. theme-header .fixed-nav: not (.just-before-sticky) # sticky-logo img {opacitate: 1; vizibilitate: vizibilă; lățime: auto! important; transform: translateY (0)} @ media (min-width: 992px) {. header-layout-1: not (.just-before-sticky): not (.has-custom-sticky-logo) .fixed-nav # logo-lipicios {display: block}}. admin-bar .theme-header .fixed-nav {top: 32px} @media (max-width: 782px) {. admin-bar .theme-header .fixed-nav {top :46px}} @ media (max-width: 600px) {. Admin-bar .theme-header .fixed-nav {top: 0}} @ media (min-width: 992px) {. Border-layout .theme-header. fix-nav {top: 25px} .border-layout.admin-bar .theme-header .fixed-nav {top: 57px}}. theme-header .fixed-nav .container {opacity: .95} .theme-header .fixed-nav .main-menu-wrapper, .theme-header .fixed-nav .main-menu {border-top: 0} .theme-header .fixed-nav.fixed-unpinned: not (.default-behavior- mode) .main-menu .menu> li.tie-current-menu {border-bottom-width: 0; margin-bottom: 0} .theme-header .fixed-nav.unpinned-no-transition {transition: none} .theme-header .fixed-pinned, .theme-header .default-behavior-mode.fixed-unpinned {transform: translate3d (0,0,0)} @ media (max-width: 991px) {. theme-header. fix-nav {tranziție: none} .fixed-nav.logo-container.sticky-up, .fixed-nav.logo-container.sticky-nav-slide.sticky-down, .fixed-nav # main-nav.sticky -sus,.fixed-nav # main-nav.sticky-nav-slide.sticky-down {tranziție: transformă .4s ușor} .sticky-type-slide .fixed-nav.logo-container.sticky-nav-slide-visible, .sticky -type-slide .fixed-nav # main-nav.sticky-nav-slide-visible {transform: translateY (0)}. fixed-nav.default-behavior-mode {transform: none! important}} @ media (min -lățime: 992px) {. main-nav-boxed .main-nav {border-width: 0} .main-nav-boxed .main-menu-wrapper {float: left; width: 100%}. main-nav- boxed .main-menu-wrapper .search-bar {border-right-width: 0} .main-nav-boxed.main-nav-light .main-menu-wrapper {border-width: 1px; background-color: # fff} .dark-skin .main-nav-boxed.main-nav-light .main-menu-wrapper {border-width: 0} .main-nav-boxed.main-nav-light .fixed-nav .main- meniu-wrapper {border-color: transparent} .main-nav-above.top-nav-above # main-nav: not (.fixed-nav) {top: -1px} .main-nav-below.top-nav -sub # main-nav: not (.fix-nav) {bottom: -1px} .dark-skin .main-nav-below.top-nav-above # main-nav {border-width: 0} .dark-skin .main-nav-below.top- nav-below-main-nav # main-nav {border-top-width: 0}}. main-nav-boxed .main-nav: not (.fixed-nav) ,. main-nav-boxed .fixed-nav .main-menu-wrapper, .theme-header: not (.main-nav-boxed) .fixed-nav .main-menu-wrapper {background-color: transparent! important} @media (min-width: 992px) { .header-layout-1.main-nav-below.top-nav-above .main-nav {margin-top: -1px} .header-layout-1.main-nav-below.top-nav-above .top -nav {border-top-width: 0} .header-layout-1.main-nav-below.top-nav-above .breaking-title {top: 0; margin-bottom: -1px}}. header-layout -1.main-nav-below.top-nav-below-main-nav .main-nav-wrapper {z-index: 9} .header-layout-1.main-nav-below.top-nav-below- main-nav .main-nav {margin-bottom: -1px; bottom: 0; border-top-width: 0} @media (min-width: 992px) {. header-layout-1.main-nav-below.top-nav-below-main-nav .top-nav {margin-top: -1px}}. header-layout-1.has-shadow: not (.top-nav-below) .main -nav {border-bottom: 0! important} # theme-header.header-layout-1> div: only-child nav {border-width: 0! important} @media only screen și (min-width: 992px) și (max-width: 1100px) {. main-nav .menu> li: not (.is-icon-only)> a {padding-left: 7px; padding-right: 7px} .main-nav .menu> li: not (.is-only-icon)> a: before {display: none} .main-nav .menu> li.is-icon-only> a {padding-left: 15px; padding-right: 15px}} meniu -tiny-label {font-size: 10px; border-radius: 10px; padding: 2px 7px 3px; margin-left: 3px; line-height: 1; position: relative; top: -1px} .menu-tiny-label .menu-tiny-circle {border-radius: 100%} @ media (max-width: 991px) {# head-wrapper header # theme-header {box-shadow: none; background: 0 0! important} .logo- container, .header-layout-1 .main-nav {border-width: 0;box-shadow: 0 4px 2px -2px rgba (0,0,0, .1)}. header-layout-1.top-nav-below .main-nav: not (.fixed-nav) {box-shadow: none} .is-header-layout-1.has-header-ad .top-nav-below .main-nav {border-bottom-width: 1px} .logo-container, .header-layout-1 .main-nav {background-color: #fff} .dark-skin .logo-container, .main-nav-dark.header-layout-1 .main-nav {background-color: # 1f2024} .dark-skin # theme-header. logo-container.fixed-nav {background-color: rgba (31,32,36, .95)}. header-layout-1.main-nav-below.top-nav-below-main-nav .main-nav {margin-bottom: 0} # sticky-nav-mask, .header-layout-1 # menu-components-wrap, .header-layout-3 .main-nav-wrapper, .header-layout-2 .main-nav -wrapper {display: none} .main-menu-wrapper .tie-alignleft {width: 100%}}top-nav-below .main-nav {border-bottom-width: 1px} .logo-container, .header-layout-1 .main-nav {background-color: #fff} .dark-skin .logo-container, .main-nav-dark.header-layout-1 .main-nav {background-color: # 1f2024} .dark-skin # theme-header .logo-container.fixed-nav {background-color: rgba (31,32 , 36, .95)}. Header-layout-1.main-nav-below.top-nav-below-main-nav .main-nav {margin-bottom: 0} # sticky-nav-mask, .header- layout-1 # menu-components-wrap, .header-layout-3 .main-nav-wrapper, .header-layout-2 .main-nav-wrapper {display: none} .main-menu-wrapper .tie-alignleft {width: 100%}}top-nav-below .main-nav {border-bottom-width: 1px} .logo-container, .header-layout-1 .main-nav {background-color: #fff} .dark-skin .logo-container, .main-nav-dark.header-layout-1 .main-nav {background-color: # 1f2024} .dark-skin # theme-header .logo-container.fixed-nav {background-color: rgba (31,32 , 36, .95)}. Header-layout-1.main-nav-below.top-nav-below-main-nav .main-nav {margin-bottom: 0} # sticky-nav-mask, .header- layout-1 # menu-components-wrap, .header-layout-3 .main-nav-wrapper, .header-layout-2 .main-nav-wrapper {display: none} .main-menu-wrapper .tie-alignleft {width: 100%}}header-layout-1.main-nav-below.top-nav-below-main-nav .main-nav {margin-bottom: 0} # sticky-nav-mask, .header-layout-1 # menu-components- wrap, .header-layout-3 .main-nav-wrapper, .header-layout-2 .main-nav-wrapper {display: none} .main-menu-wrapper .tie-alignleft {width: 100%}}header-layout-1.main-nav-below.top-nav-below-main-nav .main-nav {margin-bottom: 0} # sticky-nav-mask, .header-layout-1 # menu-components- wrap, .header-layout-3 .main-nav-wrapper, .header-layout-2 .main-nav-wrapper {display: none} .main-menu-wrapper .tie-alignleft {width: 100%}}
Counter Strike Global Offensive (CS-GO) este unul dintre cele mai populare jocuri shooter pentru prima persoană disponibile pentru PC și este o continuare a Counter Strike 1.6. Jocul în sine nu este foarte solicitant pentru computer și îl poate rula cu ușurință, dar se blochează constant, se blochează și problemele legate de ecranul negru îndepărtează distracția.

Iată câteva erori similare care împărtășesc cauze și soluții similare cu problema referitoare la blocarea constantă pe care o descriem în acest articol:
- CS: GO nu mai funcționează: această problemă apare atunci când CS: GO fie la lansare, fie în mijlocul jocului încetează să funcționeze dintr-o dată și poate afișa și un mesaj care spune „CS: GO a încetat să funcționeze”
- CS: GO Black Screen: Cel mai probabil din cauza GPU, dar acest lucru se întâmplă atunci când ecranul devine negru, cunoscut și sub numele de KSOD, Black Screen of Death.
- CS: GO Înghețarea în mijlocul meciului cu sunetul în buclă: Acest lucru se întâmplă atunci când jocul se blochează și sunetul continuă să se bucle.
- CS: GO Keeps Crashing: Indiferent ce s-a făcut, jocul se blochează fie la pornire, fie la mijloc.
Cum să remediați problemele CS: GO, blocări și probleme cu ecranul negru
Cauzele sunt diferite pentru diferite scenarii, dar jocul de obicei se blochează fără un cod de eroare sau cu adevărat orice puteți analiza pentru a face ca problema să dispară. Din fericire, am pregătit anumite metode care ar trebui să vă ajute să rezolvați cu ușurință problema!
- Soluția 1: dezactivați modul de compatibilitate și ștergeți executabilul
- Soluția 2: Modificați folderul CFG
- Soluția 2: Adăugați câteva opțiuni de lansare
- Soluția 3: Opriți overclockarea plăcii grafice
- Soluția 4: Dezactivați pre-cache-ul partajat Steam
- Soluția 5: dezinstalați cea mai recentă actualizare Windows
- Soluția 6: Dezactivați redarea multi-core
- Soluția 7: utilizați drivere NVIDIA mai vechi
Soluția 1: dezactivați modul de compatibilitate și ștergeți executabilul
Dacă ați activat modul de compatibilitate pentru Counter Strike Global Offensive ca parte a unui alt proces sau dacă este activat ca efect secundar al altor procese, ar trebui să luați în considerare dezactivarea acestei opțiuni și să încercați din nou să rulați jocul pentru a vedea dacă se blochează încă apar. Această metodă este probabil cea mai ușoară, așa că asigurați-vă că ați verificat-o mai întâi.
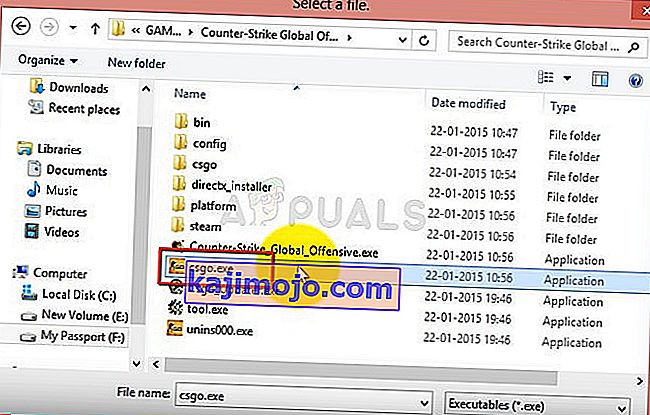
- Găsiți comanda rapidă Counter Strike Global Offensive pe desktop sau căutați executabilul original disponibil în folderul în care ați instalat jocul.
- De asemenea, puteți căuta jocul făcând clic pe butonul meniului Start sau pe butonul de căutare de lângă acesta și începând să tastați. Oricum, faceți clic dreapta pe executabil și alegeți opțiunea Ștergere din meniul contextual care va apărea.

- După aceea, deschideți clientul Steam făcând dublu clic pe pictograma acestuia de pe desktop sau căutându-l în meniul Start sau în bara de căutare de lângă acesta.
- Navigați la fila Bibliotecă din clientul Steam și localizați Counter Strike Global Offensive în lista jocurilor pe care le-ați instalat în biblioteca dvs.
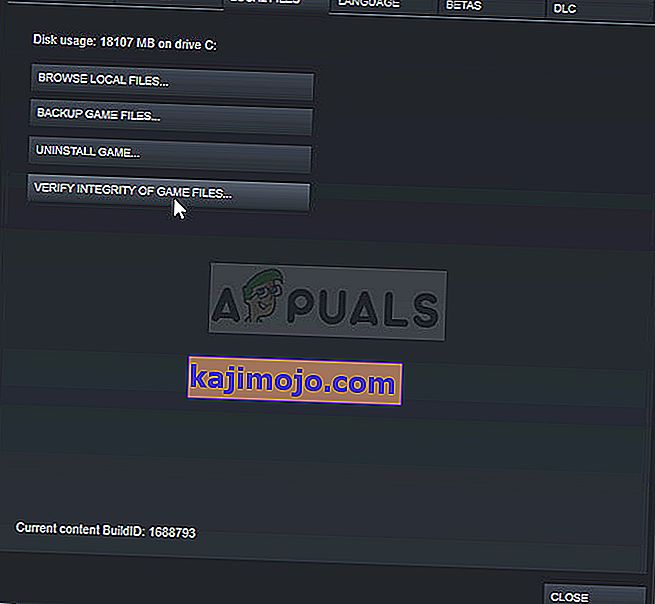
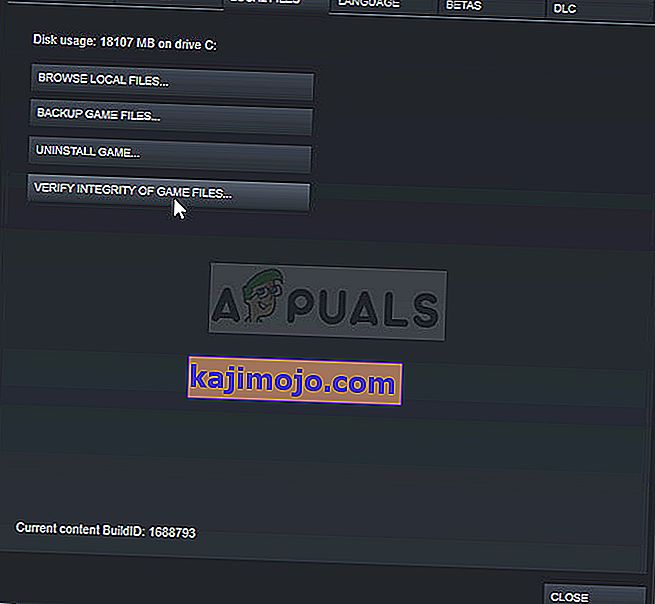
- Faceți clic dreapta pe CS: GO și alegeți opțiunea Properties din meniul contextual care va apărea. Navigați la fila Fișiere locale din fereastra Proprietăți și faceți clic pe butonul Verificare integritate a fișierelor de joc.

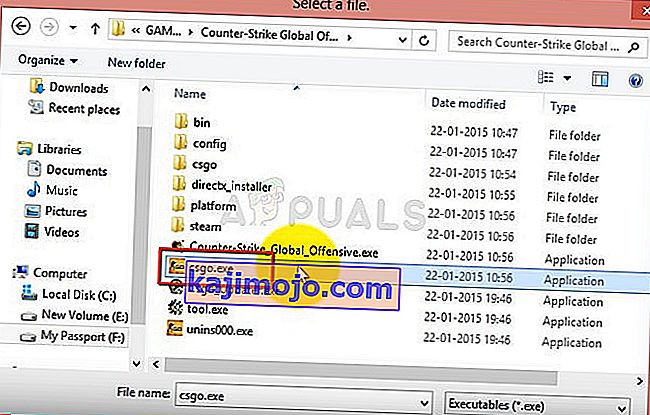
- Ar trebui să înceapă automat și vă va scana jocul pentru fișierele lipsă și va descărca din nou executabilul pe care tocmai l-ați șters. Reveniți la folderul executabilului în Steam >> steamapps >> comun >> Counter Strike Global Offensive (dacă utilizați biblioteca implicită).
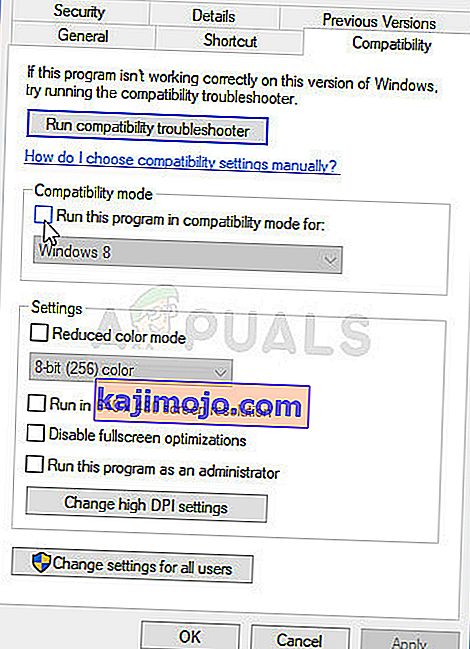
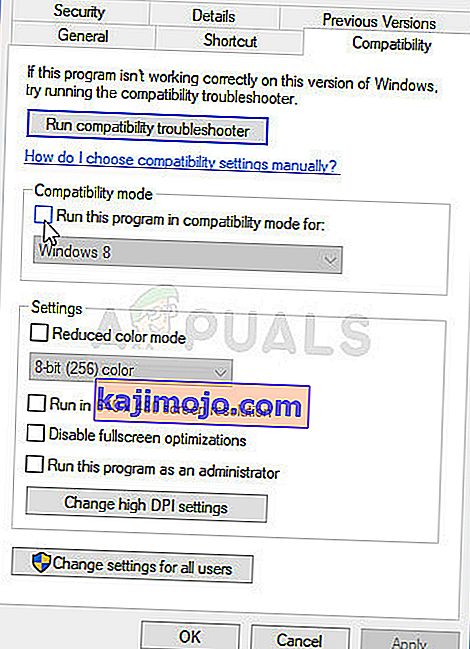
- Navigați la fila Compatibilitate din fereastra Proprietăți și debifați caseta de lângă opțiunea „Rulați acest program în modul compatibilitate pentru:” din secțiunea Mod compatibilitate.
- Faceți clic pe OK sau pe Aplicare și reporniți computerul doar pentru a vă asigura că modificările au fost aplicate. Verificați dacă problema a dispărut acum.

Soluția 2: Modificați folderul CFG
Uneori, schimbarea anumitor setări de joc poate aduce întregul joc în genunchi și este posibil să apară erori. Uneori, o actualizare a jocului modifică aceste setări într-un mod pe care computerul dvs. nu le poate gestiona și singura dvs. alegere pentru a reseta aceste setări cumva. Există două modalități de a face acest lucru:
- Navigați la folderul de instalare Steam. Dacă nu ați configurat nicio modificare în timpul procesului de instalare cu privire la folderul de instalare necesar, acesta ar trebui să fie Local Disk >> Program Files sau Program Files (x86).
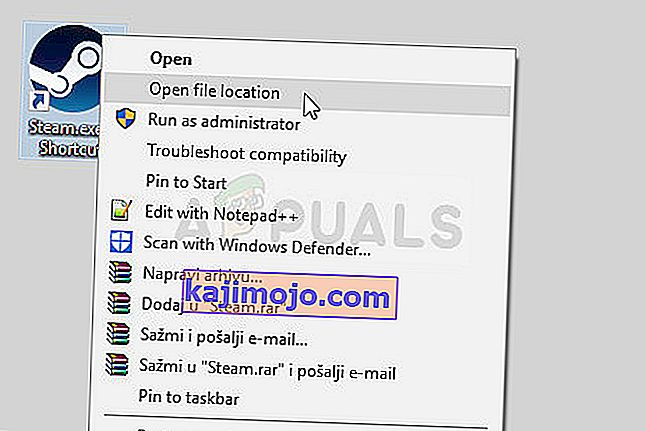
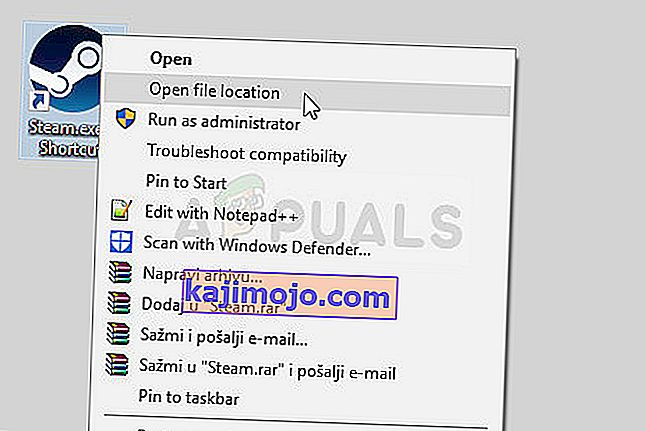
- Cu toate acestea, dacă aveți comanda rapidă a programului Steam pe desktop, puteți să faceți clic dreapta pe acesta și să alegeți opțiunea Deschidere locație fișier din meniul contextual care va apărea.

- În plus, navigați la steamapps >> comune și căutați folderul Counter-Strike Global Offensive. Navigați la folderul CSGO.
- Găsiți folderul numit cfg în folderul CSGO, faceți clic dreapta pe el și alegeți opțiunea Redenumire din meniul contextual.
- Redenumiți în folder în ceva de genul cfg.old și confirmați modificările. Porniți din nou jocul și configurați din nou setările corect, evitând blocările.
Alternativă:
- Navigați înapoi la folderul CSGO din folderul de instalare Counter Strike și deschideți folderul CFG. Găsiți un fișier numit „valve.rc”, faceți clic dreapta pe el, alegeți Redenumiți și schimbați numele acestuia în „valve.old.rc”.
- Porniți jocul și verificați dacă eroarea apare în continuare.
Soluția 2: Adăugați câteva opțiuni de lansare
Opțiunea de lansare „autoconfig” din Steam poate fi folosită pentru a scăpa atât de ecrane blocate, cât și de diverse ecrane negre care ar putea apărea când porniți jocul. Aceasta se adresează utilizatorilor care au instalat jocul prin Steam și această metodă este suficient de ușoară pentru a nu o sări peste timpul procesului de depanare.
- Deschideți Steam făcând dublu clic pe pictograma sa de pe desktop sau căutându-l în meniul Start sau în bara de căutare de lângă acesta.

- Navigați la fila Bibliotecă din fereastra Steam și localizați Counter Strike Global Offensive în lista jocurilor pe care le dețineți în biblioteca dvs.
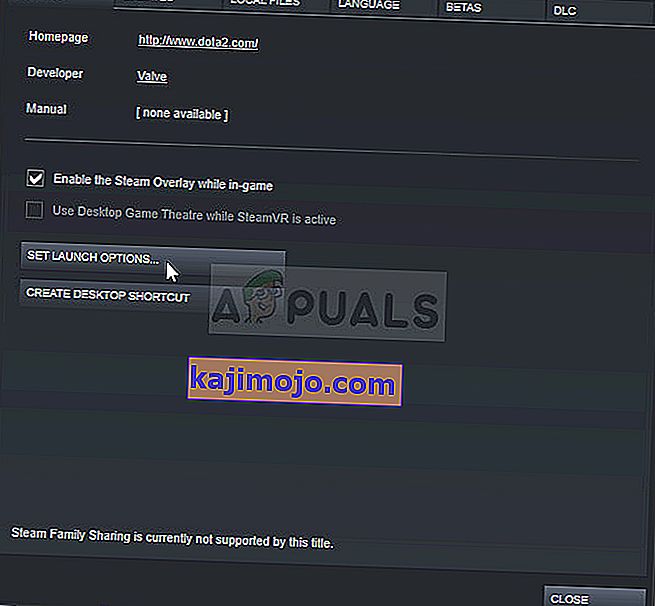
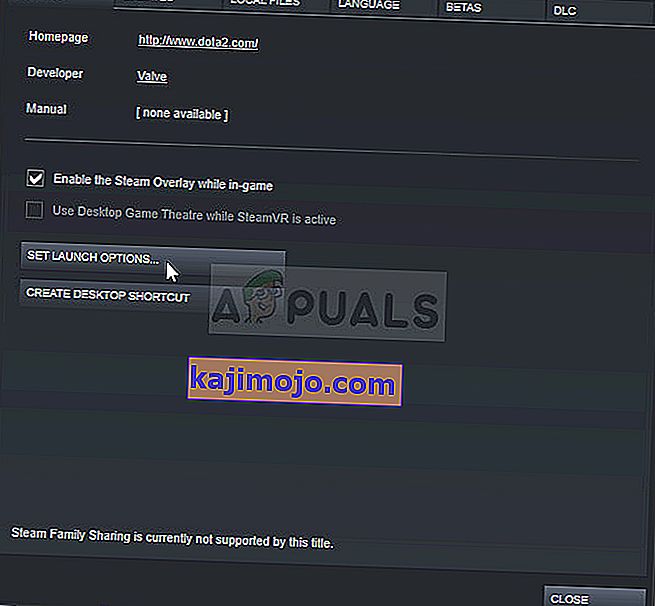
- Faceți clic dreapta pe CS: GO și alegeți opțiunea Properties din meniul contextual care va apărea. Rămâneți în fila General din fereastra Proprietăți și faceți clic pe butonul Setare opțiuni de lansare.

- Tastați „-autoconfig” în fereastra Opțiuni de lansare. Dacă au existat câteva opțiuni de lansare dinainte în fereastră, asigurați-vă că le separați de un spațiu. Verificați dacă CS: GO încă se blochează pe computerul dvs.
- Dacă această metodă de lansare nu oferă rezultate bune, încercați să o adăugați și pe aceasta: „cl_disablehtmlmotd 1”
Soluția 3: Opriți overclockarea plăcii grafice
Overclockarea este un proces tehnic în care utilizatorii schimbă frecvența maximă a graficelor procesorului central la o valoare mai mare, care este peste setarea recomandată din fabrică. Acest lucru poate oferi computerului dvs. o performanță semnificativă și o creștere a vitezei, dar trebuie să fiți extrem de atenți, deoarece au existat situații în care platformele întregi s-au defectat și chiar au ajuns în fum.
Unele procesoare și GPU-uri nu au fost făcute pentru a fi overclockate și este un fapt că unele modele depășesc altele. Ceea ce este și mai important este că diferite instrumente utilizate pentru overclockarea procesoarelor (CPU sau GPU) funcționează mai bine sau mai rău, în funcție de procesorul utilizat.
Revenirea frecvenței procesorului la starea inițială depinde de software-ul pe care l-ați folosit pentru overclockare. Intel și AMD au propriile aplicații disponibile pentru descărcare, care permit utilizatorilor să-și overclockeze CPU-urile, dar uneori implementează setări de overclock din fabrică, care sunt activate când, de exemplu, rulează CS: GO. Verificați dacă blocarea apare încă în timpul redării CS: GO.
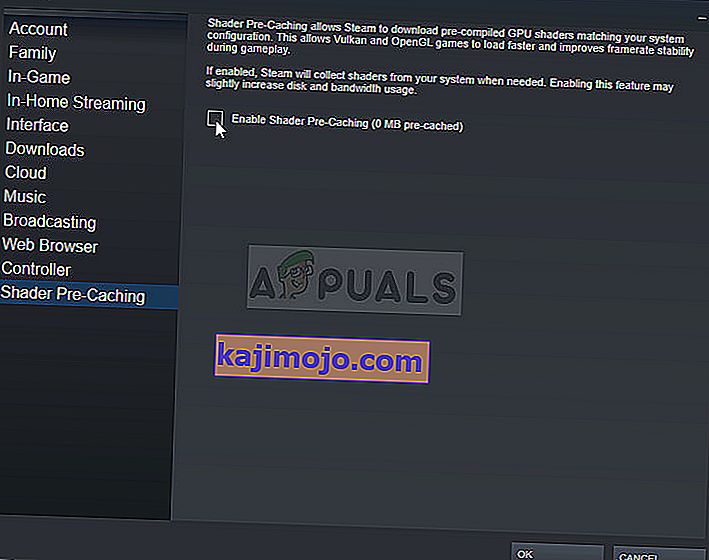
Soluția 4: Dezactivați pre-cache-ul partajat Steam
Clientul dvs. Steam vă poate ajuta acum să încărcați anumite jocuri mai rapid și mai ușor. Noua funcție de pre-cache a shader-ului, care a intrat în vigoare pentru utilizatorii Beta Steam în noiembrie și vine acum pentru toți utilizatorii prin cea mai recentă actualizare a clientului, permite Steam să descarce codul shader precompilat pentru jocurile OpenGL și Vulkan. Deci, în loc să facă PC-ul să compileze codul de umbră de nivel înalt într-o versiune optimizată pentru GPU-ul dvs., Steam îl va captura înainte de a lansa vreodată jocul.
Adevărata problemă este că funcția sa, oricât de uimitoare ar suna, uneori provoacă blocarea diverselor jocuri video, iar CS: GO nu face excepție. Există o mulțime de utilizatori care susțin că au reușit să rezolve problema pur și simplu dezactivând această setare în opțiunile Steam.
- Deschideți Steam făcând dublu clic pe pictograma sa de pe desktop sau căutându-l în meniul Start sau în bara de căutare de lângă acesta.
- Din meniul din partea de sus a ferestrei, faceți clic pe Steam și selectați Setări din meniul derulant.

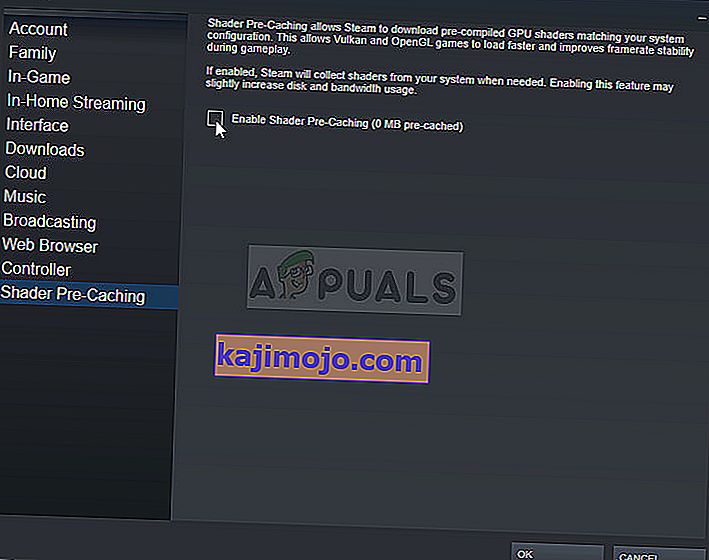
- Din panoul de navigare din partea stângă, faceți clic pe butonul Shader Pre-Caching și debifați caseta de lângă opțiunea „Activați Shader Pre-Caching” din partea dreaptă a ecranului.
- Asigurați-vă că ieșiți complet din clientul Steam făcând clic pe Steam >> Ieșire din meniul din partea de sus sau faceți clic dreapta pe pictograma Steam din partea din dreapta jos a ecranului (tava de sistem) și alegeți Exit. Verificați dacă mai există blocări.

Soluția 5: dezinstalați cea mai recentă actualizare Windows
Se pare că mai mulți utilizatori au început să întâmpine aceeași problemă după ultima actualizare Windows și se pare că a deranjat anumite setări din joc. Acesta este un lucru rău, deoarece actualizările Windows ar trebui să aducă remedieri și îmbunătățiri ale performanței, dar cel mai bun lucru pe care îl puteți face este să dezinstalați cea mai recentă actualizare și să sperați că Windows va lansa una nouă.
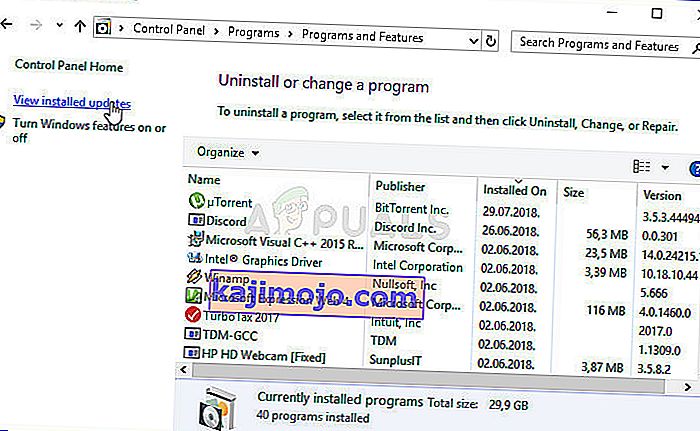
- Faceți clic pe butonul meniului Start și încercați să deschideți Panoul de control tastându-l și făcând clic pe prima opțiune din partea de sus. De asemenea, puteți face clic pe pictograma roată pentru a deschide aplicația Setări, deoarece probabil că utilizați Windows 10.
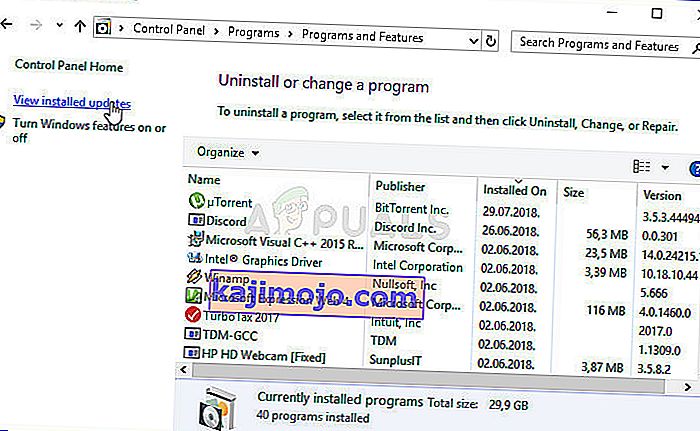
- Dacă utilizați Panoul de control, comutați la Vizualizare ca: Categorie din colțul din dreapta sus și faceți clic pe Dezinstalați un program din zona Programe. În partea dreaptă a ecranului, ar trebui să vedeți butonul Vizualizare actualizări instalate, așa că faceți clic pe el.

- Dacă sunteți un utilizator Windows 10 care utilizează aplicația Setări, faceți clic pe butonul Actualizare și securitate și navigați la fila Windows Update. Derulați în jos până când vedeți butonul Afișați istoricul actualizărilor și faceți clic pe el.
- Acum ar trebui să apară un nou ecran și ar trebui să vedeți butonul Dezinstalare actualizări în partea de sus, astfel încât să faceți clic pe el.

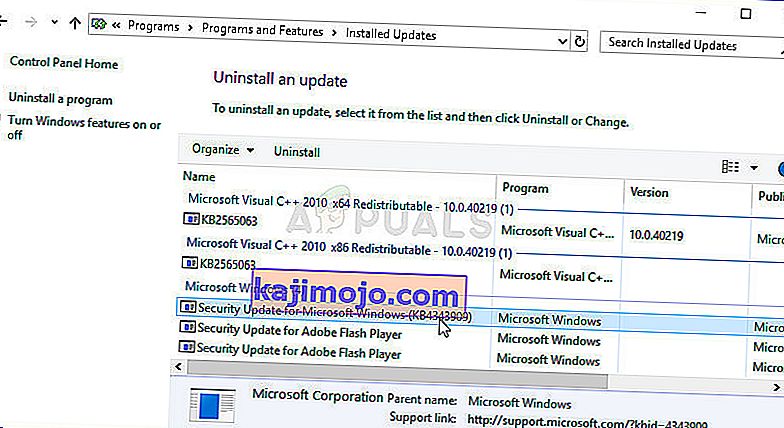
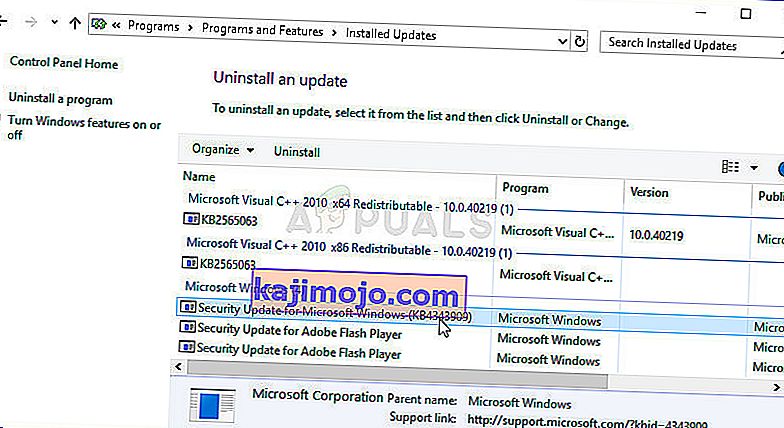
- În orice caz, acum ar trebui să puteți vedea lista actualizărilor instalate pentru computer. Verificați secțiunea Microsoft Windows din partea de jos pentru actualizări care ar putea fi afectate jocul CS: GO și provocate blocări constante.
- Derulați spre stânga pentru a vedea coloana Instalat pe care ar trebui să afișeze data la care a fost instalată actualizarea, deci asigurați-vă că dezinstalați lates-ul după dată.

- Faceți clic pe actualizare o dată și alegeți opțiunea Dezinstalare din partea de sus și urmați instrucțiunile care vor apărea pe ecran pentru a scăpa de actualizare.
- Așteptați ca Microsoft să lanseze o nouă actualizare care ar trebui instalată automat.
Soluția 6: Dezactivați redarea multi-core
Chiar dacă această opțiune ar trebui să vă facă experiența în joc mai ușoară și mai ușoară, pentru unii utilizatori a reprezentat un coșmar care adesea și-a prăbușit jocul în timpul unui meci, dar nu știau ce să vină. Din fericire, unii oameni au decis să împărtășească această soluție și cu siguranță ar trebui să încercați acest lucru dacă metodele de mai sus nu au reușit.
- Deschideți Steam făcând dublu clic pe pictograma sa de pe desktop sau căutându-l în meniul Start sau în bara de căutare de lângă acesta.

- Navigați la fila Bibliotecă din fereastra Steam și localizați Counter Strike Global Offensive în lista jocurilor pe care le dețineți în biblioteca dvs.
- Faceți clic dreapta pe CS: GO și alegeți opțiunea Joacă joc. După deschiderea jocului, faceți clic pe Opțiuni din meniul de sus al jocului. Selectați Setări video din meniul derulant.
- În fereastra Setări video, verificați sub Opțiuni video avansate pentru setarea de redare cu mai multe nuclee și faceți clic pe săgeata de lângă aceasta pentru ao comuta la Dezactivat. Faceți clic pe butonul Aplicare din ecranul din dreapta jos.

- Reporniți jocul pentru a aplica modificările și verificați dacă mai apar blocări.
Soluția 7: utilizați drivere NVIDIA mai vechi
Utilizatorii au raportat că noile drivere NVIDIA 396.24 și 396.18 au început efectiv să provoace constant CS: GO prăbușit pe computerele lor. Acest lucru arată că noul nu este întotdeauna mai bun și că o „actualizare” poate uneori să înrăutățească lucrurile. Pentru a rezolva problema temporar (până când NVIDIA publică drivere noi) puteți utiliza driverele 390.xx care rulează corect jocul.
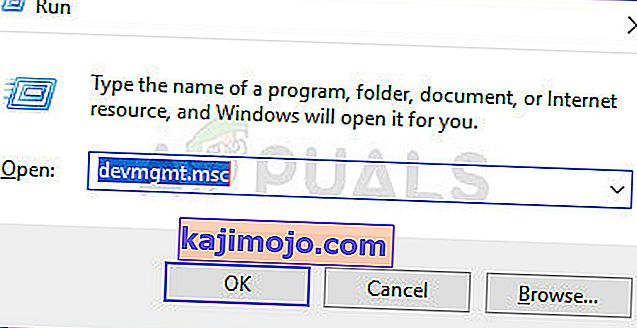
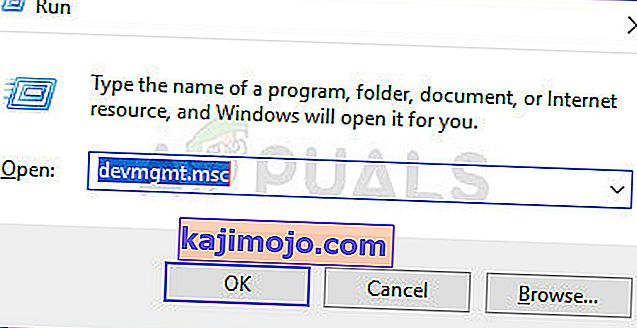
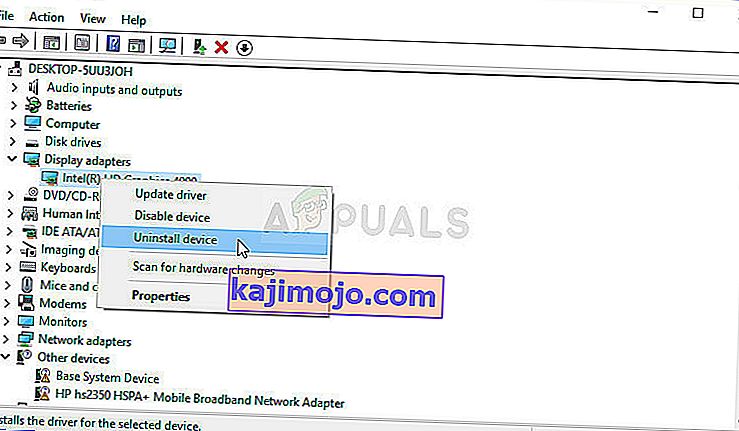
- Faceți clic pe meniul Start din partea din stânga jos a desktopului, tastați „Device Manager” cu meniul Start deschis și ar trebui să apară în partea de sus, deci asigurați-vă că dați clic pe el. De asemenea, puteți face clic pe tasta Windows și tasta „R” în același timp pentru a deschide caseta de dialog Executare. Tastați „devmgmt.msc” în casetă și faceți clic pe OK pentru al rula.

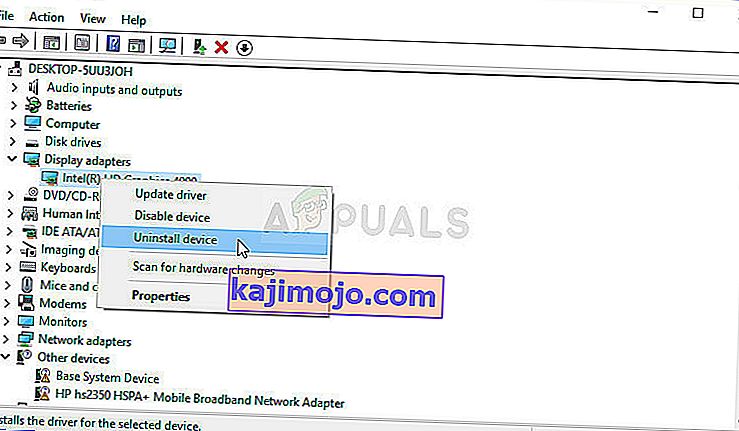
- Deoarece este driverul plăcii grafice pe care doriți să îl înlocuiți pe computer, extindeți categoria adaptoare de afișare, faceți clic dreapta pe placa video și selectați opțiunea Dezinstalare dispozitiv.

- Confirmați toate dialogurile care vă pot cere să confirmați ștergerea driverului video curent și așteptați finalizarea procesului.
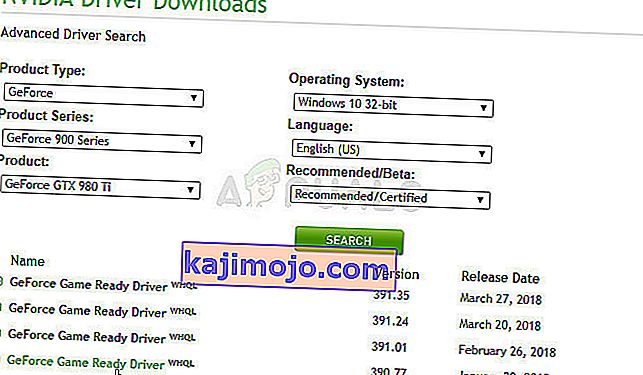
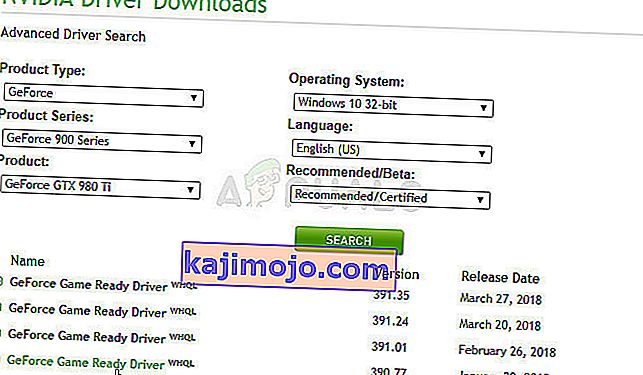
- Căutați drivere 390.xx pentru placa grafică respectivă. Ar trebui să fie disponibil pe site-ul NVIDIA, dar ar trebui să adunați și câteva informații de bază despre configurarea dvs. pentru a descărca driverul adecvat pentru dvs. La acest link, veți putea găsi pagina avansată de căutare a driverelor.

- Asigurați-vă că completați informațiile despre placa grafică, sistemul de operare pe care l-ați instalat și alegeți Recomandat / Certificat în opțiunea Recomandat / Beta. Găsiți și descărcați driverul 390.xx pentru placa grafică.
- Găsiți fișierul pe care tocmai l-ați descărcat în folderul Descărcări, faceți dublu clic pe el, confirmați câteva instrucțiuni de securitate și urmați instrucțiunile de pe ecran pentru a instala acest driver. Verificați dacă CS: GO încă se blochează.