html {-ms-touch-action: manipulation; touch-action: manipulation; -webkit-text-size-adjust: 100%; - ms-text-size-adjust: 100%} articol, deoparte, detalii, figcaption, figura , subsol, antet, principal, meniu, nav, secțiune, rezumat {display: block} audio, canvas, progress, video {display: inline-block} audio: not ([controale]) {display: none; height: 0} șablon de progres {vertical-align: baseline}, [ascuns] {display: none} a {background-color: transparent} a: active, a: hover {outline-width: 0} abbr [title] {border-bottom: none ; text-decor: subliniere; text-decor: subliniat punctat} b, puternic {font-weight: inherit} b, strong {font-weight: 600} dfn {font-style: italic} mark {background-color: # ff0 ; color: # 000} small {font-size: 80%} sub, sup {font-size: 75%; line-height: 0; position: relative; vertical-align: baseline} sub {bottom: -. 25em} sup {top: -. 5em} img {border-style: none} svg: not (: root) {overflow: hidden} figure {margin: 1em 0} h {box-sizing:content-box; înălțime: 0; overflow: vizibil} buton, introducere, selectare, textarea {font: inherit} optgroup {font-weight: 700} buton, introducere, selectați {overflow: vizibil} buton, introducere, selectare, textarea { buton margin: 0}, selectați butonul {text-transform: none}, [type = button], [type = reset], [type = send] {cursor: pointer} [disabled] {cursor: default} buton, html [ type = button], [type = reset], [type = submit] {- webkit-aspect: button} button :: - moz-focus-inner, input :: - moz-focus-inner {border: 0; padding: 0} buton: -moz-focusring, input: -moz-focusring {contur: 1px punctat ButtonText} set de câmpuri {border: 1px argintiu solid; margine: 0 2px; padding: .35em .625em .75em} legend {box-sizing: border-box; culoare: mostenire; afișare: tabel; lățime maximă: 100%; umplutură: 0; spațiu alb: normal} textarea {overflow: auto} [type = checkbox], [type = radio] {box-sizing : border-box; padding: 0} [type = number] :: - webkit-inner-spin-button, [type = number] ::-webkit-external-spin-button {height: auto} [type = search] {- webkit-aspect: textfield} [type = search] :: - webkit-search-cancel-button, [type = search] :: - webkit-search-decoration {-webkit-aspect: none} * {padding: 0; margin: 0; list-style: none; border: 0; contur: none; box-sizing: border-box} *: înainte, * : după {box-sizing: border-box} corp {fundal: # f7f7f7; culoare: # 2c2f34; font-family: -apple-system, BlinkMacSystemFont, "Segoe UI", Roboto, Oxygen, Oxygen-Sans, Ubuntu, Cantarell , "Helvetica Neue", "Open Sans", Arial, sans-serif; font-size: 13px; line-height: 21px} h1, h2, h3, h4, h5, h6, .the-subtitle {line-height: 1.3; font-weight: 600} h1 {font-size: 41px; font-weight: 700} h2 {font-size: 27px} h3 {font-size: 23px} h4, .the-subtitle {font-size: 17px } h5 {font-size: 13px} h6 {font-size: 12px} a {color: # 333; text-decoration: none; transition: .15s} a: hover {color: # 08f} img, object, embed { lățime maximă: 100%;înălțime: auto} iframe {max-width: 100%} p {line-height: 21px} .says, .screen-reader-text {clip: rect (1px, 1px, 1px, 1px); poziție: absolută! important; înălțime: 1 px; lățime: 1 px; depășire: ascuns} .stream-title {margin-bottom: 3px; font-size: 85%; înălțimea liniei: 20 px; culoare: # a5a5a5; display: block} .stream-item { text-align: center; position: relative; z-index: 2; margin: 20px 0; padding: 0} .stream-item iframe {margin: 0 auto} .stream-item img {max-width: 100%; width : auto; înălțime: automată; marjă: 0 automată; afișare: bloc în linie; alinierea verticală: mijloc} .stream-item.stream-item-above-header {margin: 0} .post-layout-8.is- header-layout-1.has-header-ad .entry-header-external, body.post-layout-8.has-header-under-ad .entry-header-outside {padding-top: 0} .stream-item -top-wrapper ~ .stream-item-below-header, .is-header-layout-1.has-header-ad.post-layout-6 .featured-area, .has-header-under-ad.post- layout-6 .featured-area {margin-top: 0}.are-header-below-ad .fullwidth-entry-title.container-wrapper, .is-header-layout-1.has-header-ad .fullwidth-entry-title, .is-header-layout-1.has- header-ad .is-first-section, .has-header-under-ad .is-first-section {padding-top: 0; margin-top: 0} @media (max-width: 991px) {body: not (.is-header-layout-1) .has-header-below-ad.has-header-ad .top-nav-below .has-breaking-news {margin-bottom: 20px} .has-header-ad. fullwidth-entry-title.container-wrapper, .has-header-ad.has-header-below-ad .stream-item-below-header, .single.has-header-ad: not (.has-header-below -ad) # content, .page.has-header-ad: not (.has-header-below-ad) #content {margin-top: 0} .has-header-ad .is-prima-secțiune {padding- top: 0} .has-header-ad: not (.has-header-below-ad) .buddypress-header-external {margin-bottom: 15px}}. header-layout-2 .stream-item-top-wrapper {width: 100%; max-width: 100%; float: none; clear:ambele} @media (min-width: 992px) {. header-layout-3 .stream-item-top img {float: right}} @ media (max-width: 991px) {. header-layout-3 .stream- item-top {clear: both}} # background-ad-cover {top: 0; left: 0; z-index: 0; overflow: hidden; width: 100%; height: 100%; position: fixed} @media (lățime maximă: 768px) {. hide_banner_header .stream-item-above-header, .hide_banner_top .stream-item-top-wrapper, .hide_banner_below_header .stream-item-below-header, .hide_banner_bottom .stream-item-above- footer, .hide_breaking_news # top-nav, .hide_sidebars .sidebar, .hide_footer # footer-widgets-container, .hide_copyright # site-info, .hide_breadcrumbs # breadcrumb, .hide_share_post_top .post-footer-on-top, .hide_share. -footer-on-bottom, .hide_post_newsletter # post-newsletter, .hide_related # related-posts, .hide_read_next # read-next-block, .hide_post_authorbio .post-components .about-author ,.hide_post_nav .prev-next-post-nav, .hide_back_top_button # go-to-top, .hide_read_more_buttons .more-link {display: none! important}} body.tie-no-js .tie-popup, body.tie-no -js a.remove, body.tie-no-js .autocomplete-suggestions, body.tie-no-js .fa, body.tie-no-js .weather-icon, body.tie-no-js [class ^ = tie-icon -], body.tie-no-js [class * = "tie-icon -"], body.tie-no-js .tooltip, body.tie-no-js .woocommerce-message, body. tie-no-js .woocommerce-error, body.tie-no-js .woocommerce-info, body.tie-no-js .bbp-template-notice, body.tie-no-js .indicator-hint, body. tie-no-js .menu-counter-bubble-outside, body.tie-no-js .notifications-total-exterior, body.tie-no-js .com-sub-menu, body.tie-no-js. meniu-sub-conținut {display: none! important} body.tie-no-js .weather-icon {vizibilitate: ascuns! important} .container {margin-right: auto; margin-left: auto; padding-left: 15px ; padding-right: 15px}.container: după {content: ""; display: table; clear: both} @media (min-width: 768px) {. container {width: 100%}} @ media (min-width: 1200px) {. container {max -width: 1200px}}. tie-row {margin-left: -15px; margin-right: -15px}. tie-row: after {content: ""; display: table; clear: both} .tie-col- xs-1, .tie-col-sm-1, .tie-col-md-1, .tie-col-xs-2, .tie-col-sm-2, .tie-col-md-2 ,. tie-col-xs-3, .tie-col-sm-3, .tie-col-md-3, .tie-col-xs-4, .tie-col-sm-4, .tie-col-md -4, .tie-col-xs-5, .tie-col-sm-5, .tie-col-md-5, .tie-col-xs-6, .tie-col-sm-6, .tie -col-md-6, .tie-col-xs-7, .tie-col-sm-7, .tie-col-md-7, .tie-col-xs-8, .tie-col-sm- 8, .tie-col-md-8, .tie-col-xs-9, .tie-col-sm-9, .tie-col-md-9, .tie-col-xs-10, .tie- col-sm-10, .tie-col-md-10, .tie-col-xs-11, .tie-col-sm-11, .tie-col-md-11, .tie-col-xs-12 , .tie-col-sm-12, .tie-col-md-12 {poziție: relativă; înălțime minimă: 1px; padding-stânga: 15px; padding-dreapta: 15px}.tie-col-xs-1, .tie-col-xs-2, .tie-col-xs-3, .tie-col-xs-4, .tie-col-xs-5, .tie-col-xs -6, .tie-col-xs-7, .tie-col-xs-8, .tie-col-xs-9, .tie-col-xs-10, .tie-col-xs-11, .tie -col-xs-12 {float: left}. tie-col-xs-1 {width: 8.33333%}. tie-col-xs-2 {width: 16.66667%}. tie-col-xs-3 {width: 25%}. Tie-col-xs-4 {width: 33.33333%}. Tie-col-xs-5 {width: 41.66667%}. Tie-col-xs-6 {width: 50%}. Tie-col- xs-7 {width: 58.33333%}. tie-col-xs-8 {width: 66.66667%}. tie-col-xs-9 {width: 75%}. tie-col-xs-10 {width: 83.33333% } .tie-col-xs-11 {width: 91.66667%}. tie-col-xs-12 {width: 100%} @ media (min-width: 768px) {. tie-col-sm-1, .tie -col-sm-2, .tie-col-sm-3, .tie-col-sm-4, .tie-col-sm-5, .tie-col-sm-6, .tie-col-sm- 7, .tie-col-sm-8, .tie-col-sm-9, .tie-col-sm-10, .tie-col-sm-11, .tie-col-sm-12 {float: left } .tie-col-sm-1 {width: 8.33333%}. tie-col-sm-2 {width: 16.66667%}. tie-col-sm-3 {width: 25%}. tie-col-sm- 4 {width: 33.33333%}. Tie-col-sm-5 {width:41.66667%}. Tie-col-sm-6 {width: 50%}. Tie-col-sm-7 {width: 58.33333%}. Tie-col-sm-8 {width: 66.66667%}. Tie-col- sm-9 {width: 75%}. tie-col-sm-10 {width: 83.33333%}. tie-col-sm-11 {width: 91.66667%}. tie-col-sm-12 {width: 100% }} @ media (min-width: 992px) {. tie-col-md-1, .tie-col-md-2, .tie-col-md-3, .tie-col-md-4, .tie -col-md-5, .tie-col-md-6, .tie-col-md-7, .tie-col-md-8, .tie-col-md-9, .tie-col-md- 10, .tie-col-md-11, .tie-col-md-12 {float: left} .tie-col-md-1 {width: 8.33333%}. Tie-col-md-2 {width: 16.66667 %}. tie-col-md-3 {width: 25%}. tie-col-md-4 {width: 33.33333%}. tie-col-md-5 {width: 41.66667%}. tie-col-md -6 {width: 50%}. Tie-col-md-7 {width: 58.33333%}. Tie-col-md-8 {width: 66.66667%}. Tie-col-md-9 {width: 75%} .tie-col-md-10 {width: 83.33333%}. tie-col-md-11 {width: 91.66667%}. tie-col-md-12 {width: 100%}}. tie-alignleft {float: left}. tie-alignright {float: right} .tie-aligncenter {clear: both; margin-left: auto;margin-dreapta: auto} .fullwidth {width: 100%! important} .alignleft {float: left; margin: .375em 1.75em 1em 0} .alignright {float: right; margin: .375em 0 1em 1.75em} .aligncenter {clear: both; display: block; margin: 0 auto 1.75em; text-align: center; margin-left: auto; margin-right: auto; margin-top: 6px; margin-bottom: 6px} @media (max -width: 767px) {. alignright, .alignleft {float: none; clear: both; display: block; margin: 0 auto 1.75em}}. clearfix: before, .clearfix: after {content: "\ 0020"; display : bloc; înălțime: 0; depășire: ascuns} .clearfix: după {clear: both} .clearfix {zoom: 1} .tie-container, # tie-wrapper {înălțime: 100%; înălțime min: 650px}. -container {position: relative; overflow: hidden} # tie-wrapper {background: #fff; position: relative; z-index: 108; height: 100%; margin: 0 auto} .container-wrapper {background: #fff ; border: 1px solid rgba (0,0,0, .1); border-radius: 2px; padding: 30px} #content {margin-top:30px} @media (max-width: 991px) {# content {margin-top: 15px}}. Site-content {-ms-word-wrap: break-word; word-wrap: break-word} .boxed-layout # tie-wrapper, .boxed-layout .fixed-nav {max-width: 1230px} .boxed-layout.wrapper-has-shadow # tie-wrapper {box-shadow: 0 1px 7px rgba (171,171,171, .5)} @media (min-width: 992px) {. boxed-layout # main-nav.fixed-nav, .boxed-layout # tie-wrapper {width: 95%}} @ media (min-width: 992px) {. încadrat -layout # tie-wrapper {margin-top: 25px; margin-bottom: 25px}} @ media (min-width: 992px) {. border-layout # tie-container {margin: 25px} .border-layout: after, .border-layout: before {background: inherit; content: ""; display: block; height: 25px; left: 0; bottom: 0; position: fixed; width: 100%; z-index: 110} .border- layout: before {top: 0; bottom: auto} .border-layout.admin-bar: before {top: 32px} .border-layout # main-nav.fixed-nav {left: 25px; right: 25px; width: calc (100% - 50px)}}.header-temă {background: #fff; position: relative; z-index: 999} .theme-header: after {content: ""; display: table; clear: both} .theme-header.has-shadow {caseta- umbră: 0 0 10px 5px rgba (0,0,0, .1)}. theme-header.top-nav-below .top-nav {z-index: 8} .logo-row {position: relative} .logo -container {overflow: hidden} #logo {margin-top: 40px; margin-bottom: 40px; display: block; float: left} #logo img {vertical-align: middle} #logo img [src * = '. svg '] {width: 100%! important} #logo a {display: inline-block} #logo .h1-off {position: absolute; top: -9000px; left: -9000px} # logo.text-logo a {color : # 08f} # logo.text-logo a: hover {color: # 006dcc; opacity: .8} .logo-text {font-size: 50px; line-height: 50px; font-weight: 700} @media ( lățime maximă: 670px) {. logo-text {font-size: 30px}}. logo_2x {display: none} @media numai ecran și (-webkit-min-device-pixel-ratio: 2), doar ecran și ( min - raport moz-dispozitiv-pixel: 2),numai ecran și (-o-min-device-pixel-ratio: 2/1), doar ecran și (min-device-pixel-ratio: 2), only screen and (min-resolution: 192dpi), only screen and ( min-resolution: 2dppx) {. logo_normal {display: none} .logo_2x {display: inline-block}}. header-layout-2 #logo {float: none; text-align: center} .header-layout-2 # logo img {margin-right: auto; margin-left: auto} .header-layout-2 .logo-container {width: 100%} @ media (max-width: 991px) {# theme-header #logo {margin: 10 px 0! Important; text-align: left; line-height: 1} # theme-header #logo img {width: auto; max-width: 190px}} @ media (max-width: 479px) {# theme-header #logo img {max-width: 140px; max-height: 60px! important}} @ media (max-width: 991px) {# theme-header.mobile-header-centered #logo {float: none; text-align: centru}}. componente {float: right} .components> li {position: relative; float: right; list-style: none} .components> li.social-icons-item {margin:0} .components> li> a {display: block; position: relative; width: 30px; text-align: center; line-height: inherit; font-size: 14px; color: # 777} .components> li> a : hover, .components> li: hover> a {color: # 08f; z-index: 2} .components .avatar {border-radius: 100%; position: relative; top: 4px; max-width: 20px}. componente a.follow-btn {width: auto; padding-left: 15px; padding-right: 15px; overflow: hidden} .components .follow-btn [class * = fa -] {font-size: 13px} .components. follow-btn .follow-text {font-size: 12px; margin-left: 8px; display: block; float: right} .components .search-bar {width: auto; border: solid rgba (0,0,0, .1); border-width: 0 1px} .components #search {position: relative; background: 0 0} .components # search-input {border: 0; margin-bottom: 0; line-height: inherit; width: 100%; background: 0 0; padding: 0 35px 0 13px; border-radius: 0; box-sizing: border-box; font-size: inherit}.components # search-input: hover {background: rgba (0,0,0, .03)}. components # search-input: focus {background: rgba (0,0,0, .03); box-shadow: none } .components # search-submit {position: absolute; right: 0; top: 0; width: 40px; line-height: inherit; color: # 777; background: 0 0; font-size: 15px; padding: 0; tranziție: culoare .15s} .components # search-submit: hover {color: # 08f} # search-submit .fa-spinner {color: # 555; cursor: default} .top-nav-boxed .components li: first- child.weather-menu-item, .main-nav-boxed .components li: first-child.weather-menu-item, .components .search-bar + .weather-menu-item {padding-right: 10px} .weather- element de meniu {display: flex; align-items: center; padding-right: 5px; overflow: hidden} .weather-menu-item: after {content: 't'; vizibilitate: ascuns; width: 0} .weather- element de meniu .weather-wrap {padding: 0; overflow: inherit; line-height: 23px} .weather-menu-item .weather-forecast-day {display:bloc; float: stânga; lățime: auto; umplutură: 0 10 px; înălțimea liniei: inițială} .vremea-meniu-element .vremea-prognoza-zi .vremea-pictogramă {font-size: 26px; margine-jos: 0} .weather-menu-item .city-data {float: left; display: block; font-size: 12px} .weather-menu-item .weather-current-temp {font-size: 16px; font-weight: 400} .weather-menu-item .weather-current-temp sup {font-size: 9px; top: -2px} .weather-menu-item .theme-notice {padding: 0 10px} .components .tie-weather-widget { color: # 2c2f34} .main-nav-dark .main-nav .tie-weather-widget {color: #fff} .top-nav-dark .top-nav .tie-weather-widget {color: #aaa}. components .icon-basecloud-bg: after {color: #fff} .main-nav-dark .main-nav .icon-basecloud-bg: after {color: # 1f2024} .top-nav-dark .top-nav. icon-basecloud-bg: after {color: # 27292d} .header-layout-1 # menu-components-wrap {display: flex; justify-content: flex-end} @media (max-width: 991px) {.header-layout-1 # main-nav [class * = tie-col-md] {float: left; width: auto}}. header-layout-1 .main-menu-wrapper {display: table; width: 100% } .header-layout-1 #logo {line-height: 1; float: left; margin-top: 20px; margin-bottom: 20px} .header-layout-1 .header-layout-1-logo {display: table -cell; vertical-align: middle; float: none} .header-layout-1 # mobile-menu-icon {dreapta: 0} .header-layout-2 # menu-components-wrap {display: flex; justify-content : centru} .is-header-bg-Extended # theme-header, .is-header-bg-Extended # theme-header.header-layout-1 # main-nav: not (.fixed-nav) {background: 0 0! Important; display: inline-block! Important; width: 100%! Important; box-shadow: none! Important; transition: background .3s} .is-header-bg-extended # theme-header: before, .is -header-bg-Extended # theme-header.header-layout-1 # main-nav: not (.fixed-nav): before {content: ""; position: absolute; width: 100%; left: 0;dreapta: 0; sus: 0; înălțime: 150px; imagine de fundal: gradient liniar (jos, transparent, rgba (0,0,0, .5))} @ media (lățime maximă: 991px) {. is- header-bg-Extended # tie-wrapper # theme-header .logo-container: not (.fixed-nav) {background: 0 0; box-shadow: none; transition: background .3s}}. is-header-bg -extended .has-background .is-first-section {margin-top: -350px! important} .is-header-bg-Extended .has-background .is-first-section> * {padding-top: 350px! important }. line-curcubeu {înălțime: 3px; lățime: 100%; poziție: relativă; index z: 2; imagine de fundal: -webkit-linear-gradient (stânga, # f76570 0%, # f76570 8%, # f3a46b 8%, # f3a46b 16%, # f3a46b 16%, # ffd205 16%, # ffd205 24%, # ffd205 24%, # 1bbc9b 24%, # 1bbc9b 25%, # 1bbc9b 32%, # 14b9d5 32%, # 14b9d5 40%, # c377e4 40%, # c377e4 48%, # f76570 48%, # f76570 56%, # f3a46b 56%, # f3a46b 64%, # ffd205 64%, # ffd205 72%, # 1bbc9b 72%, # 1bbc9b 80%, # 14b9d5 80%, # 14b9d5 80%, # 14b9d5 89%,# c377e4 89%, # c377e4 100%); imagine de fundal: gradient liniar (spre dreapta, # f76570 0%, # f76570 8%, # f3a46b 8%, # f3a46b 16%, # f3a46b 16%, # ffd205 16 %, # ffd205 24%, # ffd205 24%, # 1bbc9b 24%, # 1bbc9b 25%, # 1bbc9b 32%, # 14b9d5 32%, # 14b9d5 40%, # c377e4 40%, # c377e4 48%, # f76570 48 %, # f76570 56%, # f3a46b 56%, # f3a46b 64%, # ffd205 64%, # ffd205 72%, # 1bbc9b 72%, # 1bbc9b 80%, # 14b9d5 80%, # 14b9d5 80%, # 14b9d5 89 %, # c377e4 89%, # c377e4 100%)}. top-nav {background-color: #fff; poziție: relativă; index-z: 10; înălțimea liniei: 35px; chenar: 1px solid rgba (0,0 , 0, .1); border-width: 1px 0; color: # 2c2f34} .main-nav-below.top-nav-above .top-nav {border-top-width: 0} .top-nav a: not (.button): not (: hover) {color: # 2c2f34} .top-nav .components> li: hover> a {color: # 08f} .topbar-wrapper {display: flex; min-height: 35px} .top-nav.has-menu .topbar-wrapper, .top-nav.has-components .topbar-wrapper {display: block} .top-nav .tie-alignleft ,.top-nav .tie-alignright {flex-grow: 1; position: relative} .top-nav.has-breaking-news .tie-alignleft {flex: 1 0 100px} .top-nav.has-breaking-news. tie-alignright {flex-grow: 0; z-index: 1} .top-nav.has-date-components .tie-alignleft .components> li: first-child: not (.search-bar) ,. top- nav.has-date-components-menu .components> li: first-child: not (.search-bar) ,. top-nav-boxed .top-nav.has-components .components> li: first-child: not (.search-bar) {border-width: 0} @media (min-width: 992px) {. header-layout-1.top-nav-below: not (.has-shadow) .top-nav {border- lățime: 0 0 1px}}. topbar-today-date {float: left; padding-right: 15px; font-size: 11px; flex-shrink: 0}. topbar-today-date: before {content: "\ f017 "} .top-menu .menu a {padding: 0 10px} .top-menu .menu li: hover> a {color: # 08f} .top-menu .menu ul {display: none; position: absolute; background: #fff} .top-menu .menu li: hover>ul {display: block} .top-menu .menu li {position: relative} .top-menu .menu ul.sub-menu a {width: 180px; line-height: 20px; padding: 7px 15px} .tie-alignright .top-menu {float: right; border-width: 0 1px} .top-menu .menu .tie-current-menu> a {color: # 08f} @media (min-width: 992px) {. top-nav -boxed .top-nav {background: 0 0! important; border-width: 0} .top-nav-boxed .topbar-today-date {padding: 0 15px} .top-nav-boxed .top-nav {background : 0 0; border-width: 0} .top-nav-boxed .topbar-wrapper {background: #fff; border: 1px solid rgba (0,0,0, .1); border-width: 0 1px 1px; lățime: 100%}. top-nav-boxed.main-nav-above.top-nav-below: not (.header-layout-1) .topbar-wrapper {border-width: 1px} .top-nav-boxed .has-shadow.top-nav-below .topbar-wrapper, .top-nav-boxed.has-shadow.top-nav-below-main-nav .topbar-wrapper {border-width: 1px 1px 0! important} .top-nav-boxed.main-nav-below.top-nav-below-main-nav.are-breaking-news .topbar-wrapper {border-left-width: 0! important} .top-nav-boxed .has-menu .topbar-wrapper, .top-nav-boxed .has-components .topbar-wrapper { border-width: 0 1px 1px}. top-nav-boxed .tie-alignright .search-bar {border-right-width: 0} .top-nav-boxed .tie-alignleft .search-bar {border-left- width: 0} .top-nav-boxed .has-date-components .tie-alignleft .search-bar, .top-nav-boxed .has-date-components-menu .tie-alignleft .search-bar {border- left-width: 1px}}. top-nav .tie-alignleft .components, .top-nav .tie-alignleft .components> li {float: left} .top-nav .tie-alignleft .comp-sub-menu { dreapta: auto; stânga: -1px} .top-nav-dark .top-nav {background-color: # 2c2e32; color: #aaa} .top-nav-dark # top-nav, .top-nav-dark # top-nav .topbar-wrapper {border-width: 0} .top-nav-dark .top-nav * {border-color: rgba (255,255,255, .1)}. top-nav-dark .top-nav .breaking a {color: #aaa}.top-nav-dark .top-nav .breaking a: hover {color: #fff} .top-nav-dark .top-nav .components> li> a, .top-nav-dark .top-nav .components> li.social-icons-item .social-link: not (: hover) span {color: #aaa} .top-nav-dark .top-nav .components> li: hover> a {color: #fff} .top -nav-dark .top-nav .top-menu li a {color: #aaa; border-color: rgba (255,255,255, .04)}. top-nav-dark .top-menu ul {background: # 2c2e32}. top-nav-dark .top-menu li: hover> a {background: rgba (0,0,0, .1); color: # 08f} .top-nav-dark.top-nav-boxed .top-nav {background-color: transparent} .top-nav-dark.top-nav-boxed .topbar-wrapper {background-color: # 2c2e32} .top-nav-dark.top-nav-boxed.top-nav-above. main-nav-below .topbar-wrapper {border-width: 0} @media (max-width: 991px) {. top-nav: not (.has-breaking-news) ,. topbar-today-date, .top -menu, .theme-header .components {display: none} .is-header-layout-1 .top-nav-below .top-nav.has-breaking-news {border-top-width: 0}}. breaking {float: left; width: 100%; height: 35px; line-height: 35px} .breaking-title {padding: 0 10px; display: block ; float: left; color: #fff; font-size: 12px; position: relative} .breaking-title span {position: relative; z-index: 1} .breaking-title span.fa {display: none} @media (max-width: 600px) {. breaking-title span.fa {display: inline-block} .breaking-title .breaking-title-text {display: none}}. breaking-title: before {content: ""; fundal: # f05555; lățime: 100%; înălțime: 100%; poziție: absolută; stânga: 0; sus: 0; z-index: 0} .breaking-news {display: none} .ticker-wrapper.has-js {margin: 0; padding: 0; height: 35px; display: block; overflow: hidden; position: relative; padding-right: 20px} @media (min-width: 480px) {. controls-is-active .ticker- wrapper.has-js {padding-right: 70px}}. ticker {width: 100%; height: 35px; display: block; position: relative; overflow: hidden}.ticker-content {display: none; left: 10px; line-height: 35px; position: absolute; background-color: #fff; overflow: hidden; white-space: nowrap; word-wrap: normal; text-overflow: elipsa ; max-width: calc (100% - 10px); width: auto} .top-nav-dark .ticker-content {background-color: # 2c2e32} .ticker-content: focus {outline: none} .ticker-content .este întrerupt {transform: none! important} .ticker-swipe {position: absolute; top: 0; left: 10px; display: block; width: calc (100% - 10px); height: 35px} .ticker-swipe span {margin-left: 1px; height: 35px; width: 7px; display: block} .ticker-swipe span: after {content: "_"}. ticker-content, .ticker-swipe {background-color: #fff } .top-nav-dark .ticker-content, .top-nav-dark .ticker-swipe, .box-dark-skin .ticker-content, .box-dark-skin .ticker-swipe {background-color: # 2c2e32} .breaking-news-nav {poziție: absolut; dreapta: 0; padding-dreapta: 8px; list-style-type: none; înălțime:35px} header: not (.top-nav-boxed) .has-breaking .breaking-news-nav {padding: 0} @media (max-width: 479px) {. Breaking-news-nav {display: none}} .breaking-news-nav li {padding: 0; margin: 6px 0 6px 7px; float: left; cursor: pointer; height: 21px; width: 21px; display: block; line-height: 19px; text-align: center ; border-radius: 2px; border: 1px solid rgba (0,0,0, .1); tranziție: .3s} .box-dark-skin .breaking-news-nav li, .top-nav-dark .breaking -news-nav li {border-color: rgba (255,255,255, .1)}. breaking-news-nav li: after {opacity: .8; display: inline-block; content: "\ f04c"; font-family: „Fontawesome”}. Breaking-news-nav li: hover {background-color: # f05555; border-color: # f05555; color: #fff} .breaking-news-nav li: hover: after {opacity: 1}. breaking-news-nav li.jnt-prev: after {content: "\ f104"}. breaking-news-nav li.jnt-next: after {content: "\ f105"}. up-down-controls.breaking-news-nav li: after {transform: rotate (90deg)}. ticker-dir-left .ticker-content, .ticker-dir-left .ticker {float: left} .ticker-dir-right .ticker-content , .ticker-dir-right .ticker {float: right} .main-nav-wrapper {position: relative; z-index: 4} .main-nav-below.top-nav-below-main-nav .main- nav-wrapper {z-index: 9} .main-nav-above.top-nav-below .main-nav-wrapper {z-index: 10} .main-nav {poziție: relativă; border: 1px solid rgba ( 0,0,0, .1); border-width: 1px 0} .main-menu-wrapper {border: 0 solid rgba (0,0,0, .1); position: relative} @media (min-width : 992px) {. Header-menu {float: left} .header-menu .menu li {display: block; float: left} .header-menu .menu a {display: block; position: relative} .header-menu. menu .sub-menu a {padding: 8px 10px} .header-menu .menu a: hover, .header-menu .menu li: hover> a {z-index: 2} .header-menu .menu ul {box- umbră: 0 2px 5px rgba (0,0,0, .1)}. header-menu.menu ul li {position: relative} .header-menu .menu ul a {border-width: 0 0 1px; transition: .15s} .header-menu .menu ul ul {padding-top: 0; top: 0; left : 100%} # main-nav {z-index: 9; line-height: 60px} .top-nav-below-main-nav # main-nav .main-menu> ul> li, .header-layout-1 .top-nav-below # main-nav .main-menu> ul> li {border-bottom: 0; margin-bottom: 0} .main-menu .menu a {transition: .15s} .main-menu .menu > li> a {padding: 0 14px; font-size: 13px; font-weight: 600} .main-menu .menu> li> .menu-sub-content {border-top: 2px solid # 08f} .main- menu .menu> li.tie-current-menu {border-bottom: 5px solid # 08f; margin-bottom: -5px} .main-menu .menu> li.tie-current-menu> a: after {content: " "; lățime: 20 px; înălțime: 2 px; poziție: absolută; margine-sus: 17 px; stânga: 50%; sus: 50%; jos: automat; dreapta: automat; transformare: traduceX (-50%) traduce Y (-50 %); background: # 2c2f34; transition: .3s} .main-menu.menu> li.is-icon-only> a {padding: 0 20px; line-height: inherit} .main-menu .menu> li.is-icon-only> a: after, .main-menu .menu> li .is-only-icon> a: before {display: none} .main-menu .menu> li.is-icon-only> a .fa {font-size: 160%; transform: translateY (15%)}. main-menu .menu ul {line-height: 20px; z-index: 1} .main-menu .menu .sub-menu .fa, .main-menu .menu .mega-recent-featured-list .fa ,. main-menu .menu .mega-link-column .fa, .main-menu .menu .mega-cat-more-links .fa {width: 20px} .main-menu .menu-sub-content {display: none; padding: 0; width: 200px; position: absolute; box-shadow: 0 2px 2px rgba (0,0,0, .15)}. main-menu .menu-sub-content a {width: 200px} .main- menu ul li: hover> .menu-sub-content, .main-menu ul li [aria-expand = true]> ul, .main-menu ul li [aria-expand = true]>. mega-menu-block { display: block; z-index: 1} nav.main-nav .menu> li.tie-current-menu> a, nav.main-nav .menu> li: hover> a {background-color: # 08f; color: #fff} .header-layout-1 .main-menu-wrap .menu> li: only-child: not (.mega- menu) {position: relative} .header-layout-1 .main-menu-wrap .menu> li: only-child> .menu-sub-content {dreapta: 0; stânga: auto} .header-layout-1. main-menu-wrap .menu> li: only-child> .menu-sub-content ul {left: auto; right: 100%} nav.main-nav .components> li> a: not (.follow-btn) {width: 35px} nav.main-nav .components> li: hover> a {color: # 08f} .main-nav-dark .main-nav {background: # 1f2024; border-width: 0} .main-nav -dark .main-nav .search-bar {border-color: rgba (255,255,255, .07)}. main-nav-dark .main-nav .components> li> a {color: #fff} .main-nav- dark .main-nav .components> li.social-icons-item .social-link: not (: hover) span {color: #fff} .main-nav-dark .main-nav.fixed-nav {background-color : rgba (31,32,36, .95)}. main-nav-dark .main-menu.meniu> li a {color: #fff} .main-nav-dark .main-menu .menu ul li: hover> a, .main-nav-dark .main-menu .menu ul li.current-menu-item: not (.mega-link-column)> a {color: # 08f} .main-nav-dark .main-menu .menu-sub-content {background: # 1f2024; color: #fff} .main-nav-dark .main-menu .menu ul a, .main-nav-dark .main-menu .mega-cat-wrapper, .main-nav-dark .mega-cat-more-links> li a {border-color: rgba ( 255,255,255, .04)}. Main-nav-dark .mega-recent-featured-list: after {background: rgba (0,0,0, .08)}. Main-nav-dark.main-nav-boxed. main-nav .main-menu-wrapper {background-color: # 1f2024} .main-nav-dark .cats-vertical, .main-nav-dark ul.cats-horizontal li a {background: rgba (0,0, 0, .2)}. Main-nav-dark ul.cats-horizontal li a {border: none} .main-nav-dark ul.cats-vertical li a.is-active, .main-nav-dark ul. cats-vertical li a: hover {background: # 1f2024} .main-nav-light .main-nav {background-color:#fff; color: # 2c2f34} .main-nav-light .main-nav .menu-sub-content {background: #fff} .main-nav-light .main-nav .menu ul li: hover> a ,. main-nav-light .main-nav .components li a: hover, .main-nav-light .main-nav .menu ul li.current-menu-item: not (.mega-link-column)> a {color : # 08f} .main-nav-light .main-nav .menu a, .main-nav-light .main-nav .components li a {color: # 2c2f34} .main-nav-light .main-nav .components li a.button: hover, .main-nav-light .main-nav .components li a.checkout-button {color: #fff} .main-nav-light .main-nav.fixed-nav {background-color: rgba (255,255,255, .95)}. main-nav-light .cats-vertical {background: rgba (0,0,0, .03)}. main-nav-light ul.cats-vertical li a.is-active , .main-nav-light ul.cats-vertical li a: hover {background: #fff} .main-nav-light .mega-menu .post-meta, .main-nav-light .mega-menu .post- meta a: not (: hover) {color: rgba (0,0,0 ,.5)} # sticky-logo {overflow: hidden; float: left; vertical-align: middle} # sticky-logo a {line-height: 1; display: inline-block} # sticky-logo img {position: relative; vertical-align: middle; padding: 8px 10px; top: -1px; max-height: 50px} .just-before-sticky # sticky-logo img, .header-layout-1 # sticky-logo img {padding: 0} .header-layout-1: not (.has-custom-sticky-logo) # sticky-logo {display: none} .theme-header # sticky-logo img {opacitate: 0; vizibilitate: ascunsă; lățime: 0! important ; transform: translateY (75%); tranziție: transform .3s cubic-bezier (.55,0, .1,1), opacitate .6s cubic-bezier (.55,0, .1,1)}. theme- header.header-layout-1: not (.has-custom-sticky-logo) # sticky-logo img {tranziție: none} .theme-header: not (.header-layout-1) # main-nav: not ( .fixed-nav) # sticky-logo img {margin-left: -20px} .header-layout-1 .flex-placeholder {flex-grow: 1}} @ media (max-width: 991px) {# sticky-logo {display: none}}.header-temă .fixed-nav {poziție: fixă; lățime: 100%; sus: 0; jos: auto! important; z-index: 100; will-change: transform; transform: translateY (-100%); tranziție: transforma .3s; box-shadow: 0 4px 2px -2px rgba (0,0,0, .1); lățimea chenarului: 0; fundal-culoare: rgba (255.255.255, .95)}. theme-header .fixed- nav: not (.just-before-sticky) {line-height: 60px! important} @media (min-width: 992px) {. theme-header .fixed-nav: not (.just-before-sticky) .header -layout-1-logo {display: none}}. theme-header .fixed-nav: not (.just-before-sticky) # sticky-logo img {opacitate: 1; vizibilitate: vizibilă; lățime: auto! important; transform: translateY (0)} @ media (min-width: 992px) {. header-layout-1: not (.just-before-sticky): not (.has-custom-sticky-logo) .fixed-nav # logo-lipicios {display: block}}. admin-bar .theme-header .fixed-nav {top: 32px} @media (max-width: 782px) {. admin-bar .theme-header .fixed-nav {top :46px}} @ media (max-width: 600px) {. Admin-bar .theme-header .fixed-nav {top: 0}} @ media (min-width: 992px) {. Border-layout .theme-header. fix-nav {top: 25px} .border-layout.admin-bar .theme-header .fixed-nav {top: 57px}}. theme-header .fixed-nav .container {opacity: .95} .theme-header .fixed-nav .main-menu-wrapper, .theme-header .fixed-nav .main-menu {border-top: 0} .theme-header .fixed-nav.fixed-unpinned: not (.default-behavior- mode) .main-menu .menu> li.tie-current-menu {border-bottom-width: 0; margin-bottom: 0} .theme-header .fixed-nav.unpinned-no-transition {transition: none} .theme-header .fixed-pinned, .theme-header .default-behavior-mode.fixed-unpinned {transform: translate3d (0,0,0)} @ media (max-width: 991px) {. theme-header. fix-nav {tranziție: none} .fixed-nav.logo-container.sticky-up, .fixed-nav.logo-container.sticky-nav-slide.sticky-down, .fixed-nav # main-nav.sticky -sus,.fixed-nav # main-nav.sticky-nav-slide.sticky-down {tranziție: transformă .4s ușor} .sticky-type-slide .fixed-nav.logo-container.sticky-nav-slide-visible, .sticky -type-slide .fixed-nav # main-nav.sticky-nav-slide-visible {transform: translateY (0)}. fixed-nav.default-behavior-mode {transform: none! important}} @ media (min -lățime: 992px) {. main-nav-boxed .main-nav {border-width: 0} .main-nav-boxed .main-menu-wrapper {float: left; width: 100%}. main-nav- boxed .main-menu-wrapper .search-bar {border-right-width: 0} .main-nav-boxed.main-nav-light .main-menu-wrapper {border-width: 1px; background-color: # fff} .dark-skin .main-nav-boxed.main-nav-light .main-menu-wrapper {border-width: 0} .main-nav-boxed.main-nav-light .fixed-nav .main- meniu-wrapper {border-color: transparent} .main-nav-above.top-nav-above # main-nav: not (.fixed-nav) {top: -1px} .main-nav-below.top-nav -sub # main-nav: not (.fix-nav) {bottom: -1px} .dark-skin .main-nav-below.top-nav-above # main-nav {border-width: 0} .dark-skin .main-nav-below.top- nav-below-main-nav # main-nav {border-top-width: 0}}. main-nav-boxed .main-nav: not (.fixed-nav) ,. main-nav-boxed .fixed-nav .main-menu-wrapper, .theme-header: not (.main-nav-boxed) .fixed-nav .main-menu-wrapper {background-color: transparent! important} @media (min-width: 992px) { .header-layout-1.main-nav-below.top-nav-above .main-nav {margin-top: -1px} .header-layout-1.main-nav-below.top-nav-above .top -nav {border-top-width: 0} .header-layout-1.main-nav-below.top-nav-above .breaking-title {top: 0; margin-bottom: -1px}}. header-layout -1.main-nav-below.top-nav-below-main-nav .main-nav-wrapper {z-index: 9} .header-layout-1.main-nav-below.top-nav-below- main-nav .main-nav {margin-bottom: -1px; bottom: 0; border-top-width: 0} @media (min-width: 992px) {. header-layout-1.main-nav-below.top-nav-below-main-nav .top-nav {margin-top: -1px}}. header-layout-1.has-shadow: not (.top-nav-below) .main -nav {border-bottom: 0! important} # theme-header.header-layout-1> div: only-child nav {border-width: 0! important} @media only screen și (min-width: 992px) și (max-width: 1100px) {. main-nav .menu> li: not (.is-icon-only)> a {padding-left: 7px; padding-right: 7px} .main-nav .menu> li: not (.is-only-icon)> a: before {display: none} .main-nav .menu> li.is-icon-only> a {padding-left: 15px; padding-right: 15px}} meniu -tiny-label {font-size: 10px; border-radius: 10px; padding: 2px 7px 3px; margin-left: 3px; line-height: 1; position: relative; top: -1px} .menu-tiny-label .menu-tiny-circle {border-radius: 100%} @ media (max-width: 991px) {# head-wrapper header # theme-header {box-shadow: none; background: 0 0! important} .logo- container, .header-layout-1 .main-nav {border-width: 0;box-shadow: 0 4px 2px -2px rgba (0,0,0, .1)}. header-layout-1.top-nav-below .main-nav: not (.fixed-nav) {box-shadow: none} .is-header-layout-1.has-header-ad .top-nav-below .main-nav {border-bottom-width: 1px} .logo-container, .header-layout-1 .main-nav {background-color: #fff} .dark-skin .logo-container, .main-nav-dark.header-layout-1 .main-nav {background-color: # 1f2024} .dark-skin # theme-header. logo-container.fixed-nav {background-color: rgba (31,32,36, .95)}. header-layout-1.main-nav-below.top-nav-below-main-nav .main-nav {margin-bottom: 0} # sticky-nav-mask, .header-layout-1 # menu-components-wrap, .header-layout-3 .main-nav-wrapper, .header-layout-2 .main-nav -wrapper {display: none} .main-menu-wrapper .tie-alignleft {width: 100%}}top-nav-below .main-nav {border-bottom-width: 1px} .logo-container, .header-layout-1 .main-nav {background-color: #fff} .dark-skin .logo-container, .main-nav-dark.header-layout-1 .main-nav {background-color: # 1f2024} .dark-skin # theme-header .logo-container.fixed-nav {background-color: rgba (31,32 , 36, .95)}. Header-layout-1.main-nav-below.top-nav-below-main-nav .main-nav {margin-bottom: 0} # sticky-nav-mask, .header- layout-1 # menu-components-wrap, .header-layout-3 .main-nav-wrapper, .header-layout-2 .main-nav-wrapper {display: none} .main-menu-wrapper .tie-alignleft {width: 100%}}top-nav-below .main-nav {border-bottom-width: 1px} .logo-container, .header-layout-1 .main-nav {background-color: #fff} .dark-skin .logo-container, .main-nav-dark.header-layout-1 .main-nav {background-color: # 1f2024} .dark-skin # theme-header .logo-container.fixed-nav {background-color: rgba (31,32 , 36, .95)}. Header-layout-1.main-nav-below.top-nav-below-main-nav .main-nav {margin-bottom: 0} # sticky-nav-mask, .header- layout-1 # menu-components-wrap, .header-layout-3 .main-nav-wrapper, .header-layout-2 .main-nav-wrapper {display: none} .main-menu-wrapper .tie-alignleft {width: 100%}}header-layout-1.main-nav-below.top-nav-below-main-nav .main-nav {margin-bottom: 0} # sticky-nav-mask, .header-layout-1 # menu-components- wrap, .header-layout-3 .main-nav-wrapper, .header-layout-2 .main-nav-wrapper {display: none} .main-menu-wrapper .tie-alignleft {width: 100%}}header-layout-1.main-nav-below.top-nav-below-main-nav .main-nav {margin-bottom: 0} # sticky-nav-mask, .header-layout-1 # menu-components- wrap, .header-layout-3 .main-nav-wrapper, .header-layout-2 .main-nav-wrapper {display: none} .main-menu-wrapper .tie-alignleft {width: 100%}}
Noile versiuni ale sistemului de operare Windows au o experiență destul de instabilă și sunt foarte instabile atunci când sunt lansate pentru prima dată către populația generală, iar Windows 10 nu a făcut altceva decât să adauge această reputație. Când a apărut, Windows 10 a fost pur și simplu plin de probleme și probleme, dintre care una a fost bucla „ Pregătirea reparării automate ”. Ecranul „ Pregătirea reparării automate ” este ecranul pe care un utilizator Windows 10 îl vede atunci când ceva nu merge bine cu computerul său și Windows 10 încearcă să îl remedieze singur.

Utilizatorii care au suferit de bucla „Pregătirea reparării automate” vor putea instala și utiliza cu succes Windows 10, dar numai până la prima repornire. De îndată ce și-au repornit computerul după instalarea Windows 10, vor vedea ecranul „Pregătirea reparației automate”, după care computerul lor va forța repornirea și umplerea Windows nu va porni și așa mai departe. Singura modalitate de a întrerupe ciclul este să întrerupeți alimentarea computerului, dar același lucru începe să se întâmple data viitoare când computerul pornește, făcându-l aproape inutil. Cu toate acestea, există câteva soluții care s-au dovedit a fi capabile să rezolve această problemă pentru utilizatorii care au experimentat-o în trecut și, dacă suferiți de aceeași problemă, ar trebui să încercați cu siguranță următoarele:
Pre-cerință: pornirea în BIOS pentru a schimba ordinea de pornire
Schimbarea ordinii de încărcare este foarte importantă pentru a putea efectua pașii de mai jos. Aici, am indicat metoda de a intra în bios-ul computerului dvs.
- Reporniți computerul.
- Introduceți setările BIOS-ului (sau UEFI) ale computerului dvs. imediat ce pornește. Tasta pe care trebuie să o apăsați pentru a introduce aceste setări depinde de producătorul plăcii de bază a computerului și poate fi de la Esc,
- Ștergeți sau de la F2 la F8, F10 sau F12. Aceasta este afișată pe ecranul de postare și în manualul furnizat împreună cu sistemul dvs. O căutare rapidă pe Google care întreabă „ cum să introduceți bios ” urmată de numărul modelului va afișa, de asemenea, rezultatele. Navigați la Boot.
- Trebuie să știți cum să porniți și să modificați ordinea de încărcare, deoarece acest lucru va fi necesar pentru a efectua soluțiile de mai jos.
Cum să ieși din bucla de reparare automată pe Windows 10?
- Pre-cerință: pornirea în BIOS pentru a schimba ordinea de pornire
- Soluția 1: activați XD-bit (No-Execute Memory Protect) în BIOS
- Soluția 2: extindeți partiția sistem rezervată a computerului
- Soluția 3: Efectuați o restaurare a sistemului
- Soluția 4: Reinstalați Windows 10
- Soluția 5: Verificați hardware-ul
- Soluția 6: Efectuarea reparării la pornire
- Soluția 7: Efectuarea remedierilor la promptul de comandă
- Soluția 8: Actualizarea driverelor
- Soluția 9: Repararea datelor corupte
- Soluția 10: Actualizare Bios
Soluția 1: activați XD-bit (No-Execute Memory Protect) în BIOS
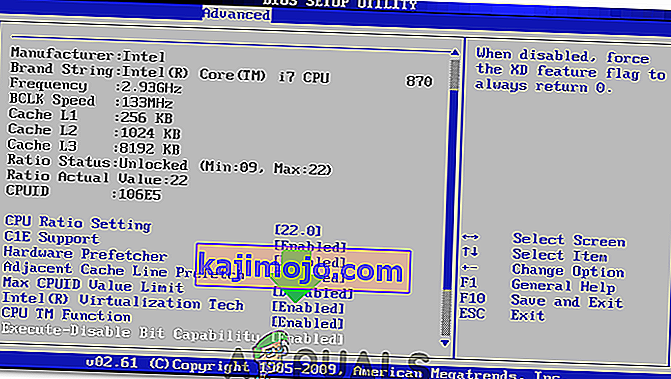
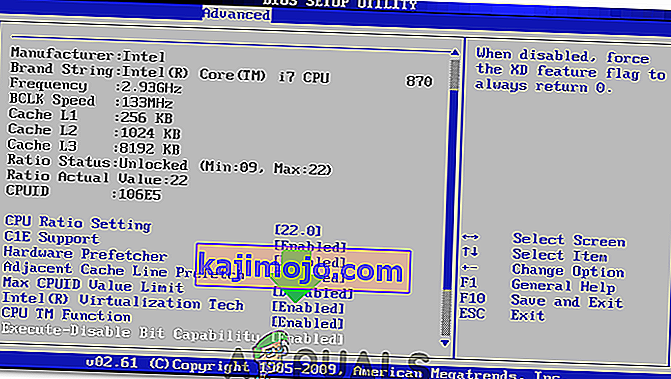
Se pare că, până sau până când bitul XD (mai bine cunoscut sub numele de protejare a memoriei fără executare), o caracteristică disponibilă în setările BIOS-ului fiecărui computer, este activată, un utilizator Windows 10 rămâne predispus la suferirea unui ecran „Pregătirea reparării automate” buclă. XD-bit este dezactivat în mod implicit și următorii pași pe care trebuie să-i parcurgeți pentru a-l activa:
- Reporniți computerul.
- La primul ecran pe care îl afișează computerul la pornire, apăsați o tastă specifică care vă va duce în BIOS - ul său. Această cheie va fi disponibilă în manualul de utilizare al computerului și pe primul ecran pe care îl afișează la pornire. (vezi mai sus cum să pornești la bios)
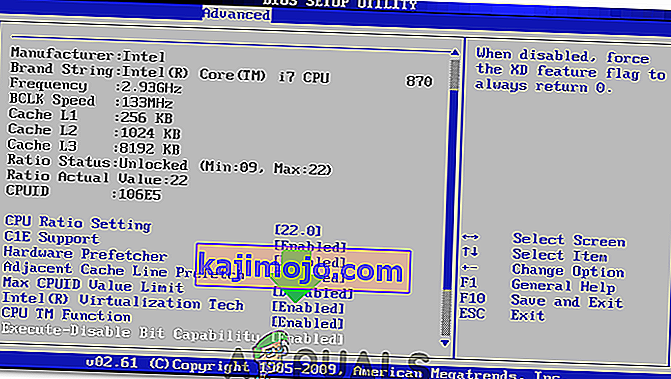
- Odată ajuns în BIOS - ul computerului , parcurgeți filele și localizați XD-bit .
- Activați XD-bit și Salvați modificările.

- Reporniți computerul și ar trebui să pornească așa cum se presupune. Dacă nu, ar trebui să încercați următoarea soluție.
Soluția 2: extindeți partiția sistem rezervată a computerului
Bucla „Pregătirea reparației automate” poate fi născută și în cazul în care partiția sistem rezervată a computerului este mai mică decât ar trebui să fie. Dacă acesta este cazul, trebuie să:
- Mergeți aici și descărcați MiniTool Partition Wizard . Instalați și apoi executați partiția MiniTool Wizard .
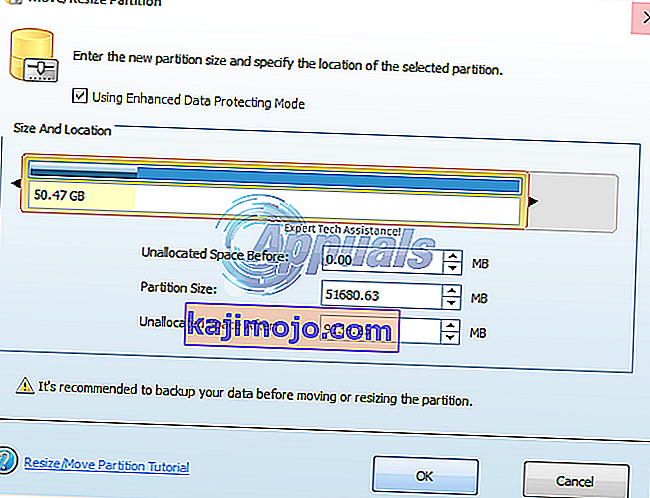
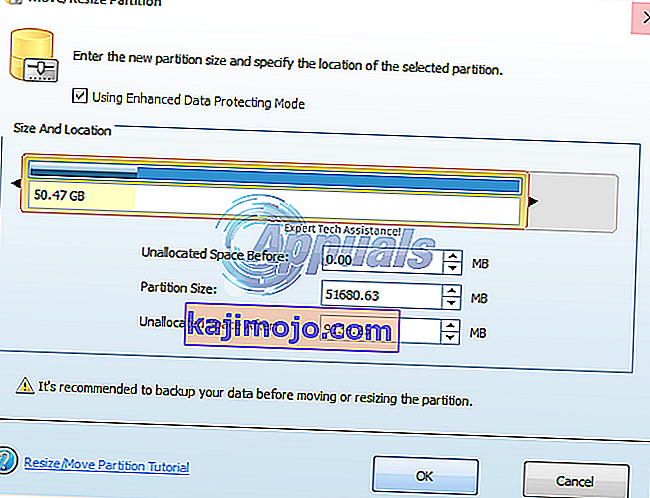
- Când programul se deschide, ar trebui să vedeți o hartă a partițiilor HDD sau SSD ale computerului. Faceți clic dreapta pe partiția pe care ați instalat Windows 10 și faceți clic pe Shrink . Reduceți partiția cu 250 MB. Acest lucru va crea 250 Megabytes de spațiu nealocat .
- Mutați partiția rezervată de sistem chiar lângă acest spațiu nealocat trăgând partițiile în jur.
- Faceți clic dreapta pe partiția rezervată de sistem și faceți clic pe Extindeți .
- Reporniți computerul și verificați dacă problema a fost rezolvată.

Soluția 3: Efectuați o restaurare a sistemului
Restaurarea sistemului este o caracteristică foarte utilă care vine cu Windows 10 și este ideală pentru rezolvarea problemelor cu sistemul de operare, cum ar fi această buclă de ecran „ Pregătirea reparării automate ”. Deoarece bucla vă împiedică să accesați sistemul de operare al computerului, va trebui să porniți computerul de pe un disc de instalare Windows 10 sau USB și apoi efectuați pașii următori:
- Configurați-vă limba și alte preferințe. Pe ecranul în care vedeți un buton Instalare acum în centru, faceți clic pe Reparați computerul din colțul din stânga jos.
- Selectați sistemul de operare pe care doriți să îl reparați.
- În meniul de opțiuni de recuperare, faceți clic pe Restaurare sistem .
- Urmați instrucțiunile de pe ecran pentru a restabili computerul la un moment anterior.
- Odată ce Restaurarea sistemului a fost finalizată, reporniți computerul și acesta ar trebui să treacă peste ecranul „Pregătirea reparării automate” și să nu se blocheze pe el.
Soluția 4: Reinstalați Windows 10
Dacă niciuna dintre soluțiile enumerate mai sus nu a funcționat pentru dvs., există o șansă destul de mare ca problema să fie localizată la instalarea dvs. specifică de Windows 10. Dacă acesta este cazul, pur și simplu reinstalați Windows 10 ar trebui să poată remedia problema. Dacă sunteți puțin cețos la pașii implicați în efectuarea unei instalări curate de Windows 10, urmați acest ghid .
Soluția 5: Verificați hardware-ul
Dacă nici reinstalarea Windows 10 nu scapă de problemă, este posibil ca problema să nu fie legată de software, ci de hardware-ul computerului. De exemplu, este posibil ca computerul dvs. să aibă un HDD sau un SSD eșuat sau care eșuează și care provoacă bucla ecranului „Pregătirea reparării automate”. În acest caz, utilizați acest ghid pentru a determina dacă HDD-ul sau SSD-ul dvs. a eșuat sau nu. De asemenea, asigurați-vă că vă verificați memoria RAM pentru a vă asigura că nu este vina, deoarece această eroare este cauzată și de un stick RAM defect sau necorespunzător.
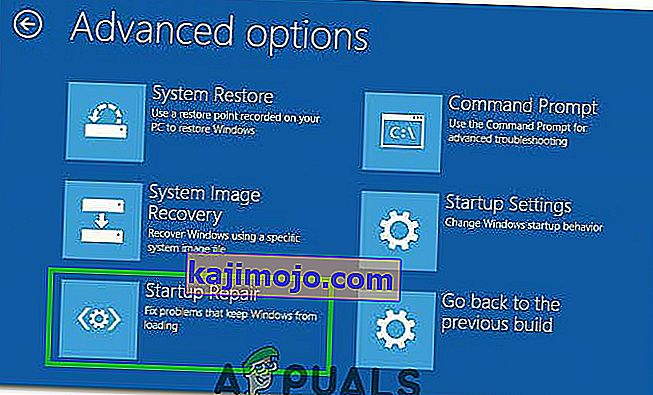
Soluția 6: Efectuarea reparării la pornire
Uneori, este posibil să reușiți să treceți de acest ecran, dar este posibil ca pornirea să nu reușească. Prin urmare, în acest pas, vom încerca să reparăm Windows la pornire pentru a remedia această problemă. Pentru asta:
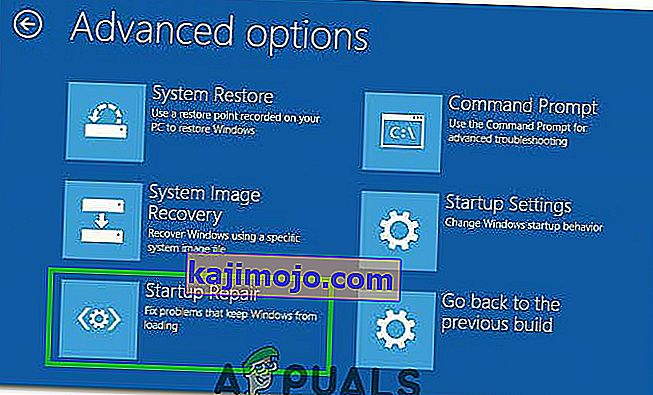
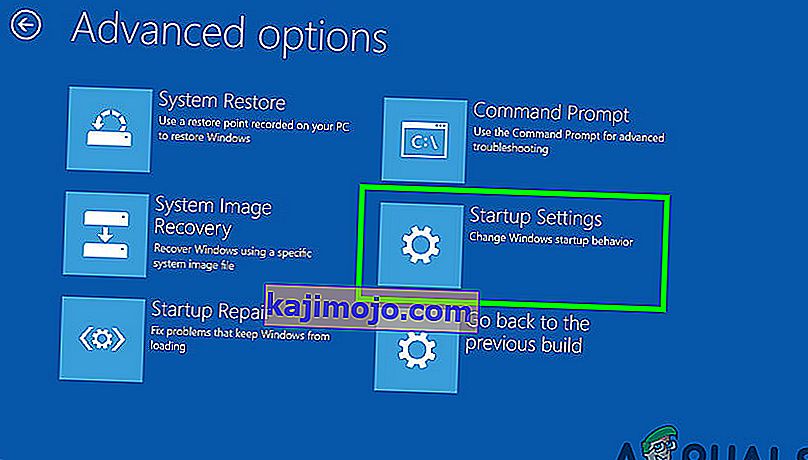
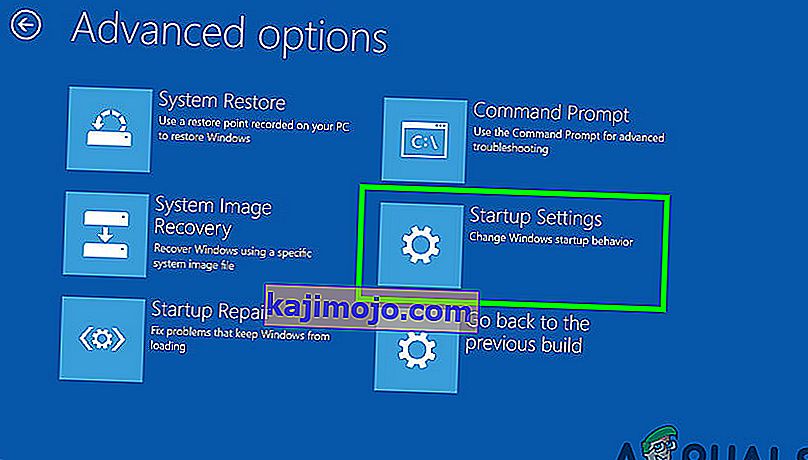
- Faceți clic pe butonul „Opțiuni avansate” .
- Selectați butonul „Depanare” și selectați „opțiuni avansate”.
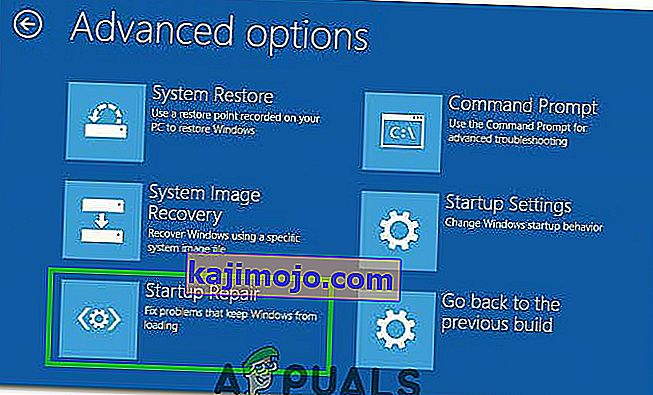
- Faceți clic pe butonul „Reparare pornire” și lăsați Windows să diagnosticheze și să repare automat computerul.

- După finalizarea procesului de diagnosticare, verificați dacă problema persistă.
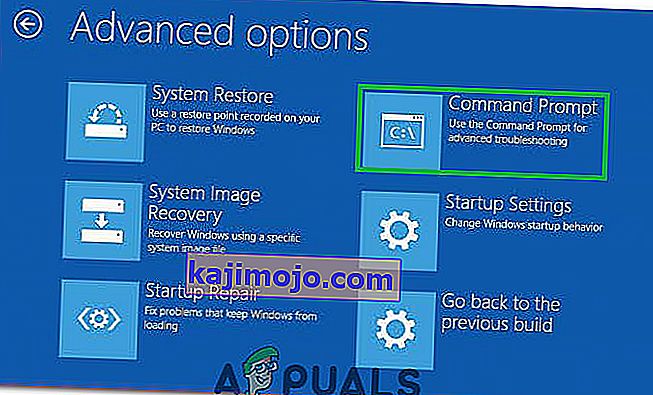
Soluția 7: Efectuarea remedierilor la promptul de comandă
În plus față de pașii de mai sus, putem încerca câteva remedieri la promptul de comandă pentru a remedia problema noastră. Pentru a face asta:
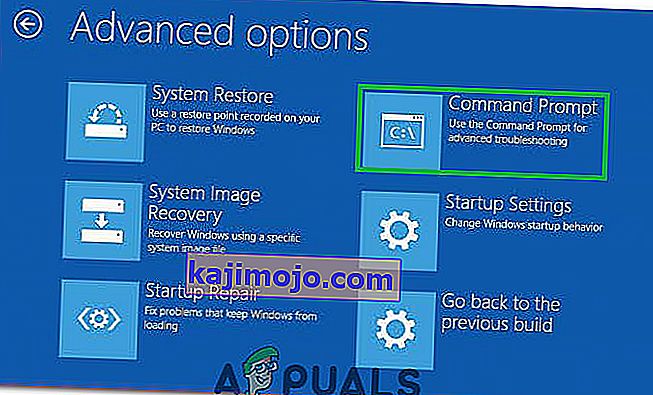
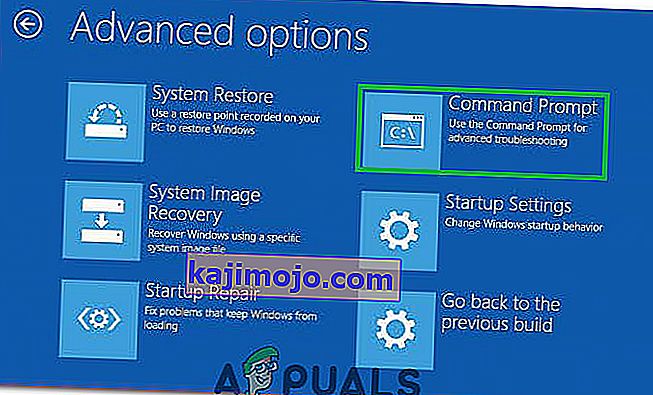
- Faceți clic pe butonul „Opțiuni avansate” .
- Selectați butonul „Depanare” și selectați „opțiuni avansate”.
- Faceți clic pe opțiunea „Prompt comandă” și tastați litera de unitate a unității principale.

Notă: În majoritatea cazurilor, litera este „C:”.
- Apăsați „enter” și tastați următoarea comandă.
cd \ windows \ system32 \ config
- Apăsați „Enter” și apoi tastați următoarea comandă.
md backup
- După apăsarea „Enter”, tastați următoarea comandă și apăsați din nou „enter”.
copie *. * copie de rezervă
- Acum introduceți următoarea comandă și apăsați „Enter” pentru ao executa.
cd regback
- În acest moment, tastați comanda listată mai jos și apăsați încă o dată „Enter” pentru a executa acest lucru.
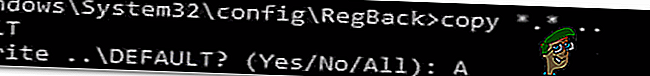
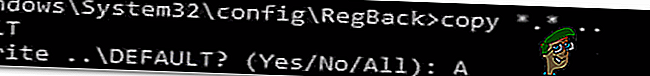
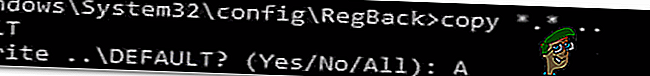
copie *.* ..
- Promptul de comandă vă va întreba acum dacă doriți să suprascrieți fișierele, tastați „A” și apăsați „Enter” pentru a selecta opțiunea „da” .

- Închideți promptul de comandă și faceți clic pe opțiunea „Continuare” .
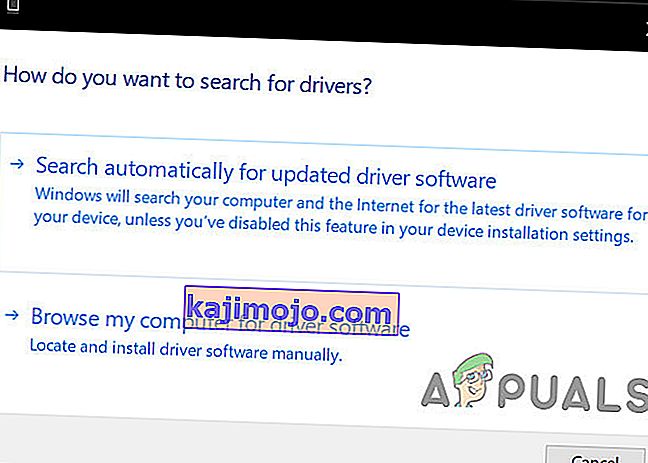
Soluția 8: Actualizarea driverelor
În unele cazuri, această problemă specială este legată în principal de driverele de afișaj instalate pe computer. Prin urmare, în acest pas, vom actualiza driverele de afișare după pornirea în modul sigur cu rețea. Pentru a face acest lucru, urmați ghidul de mai jos.
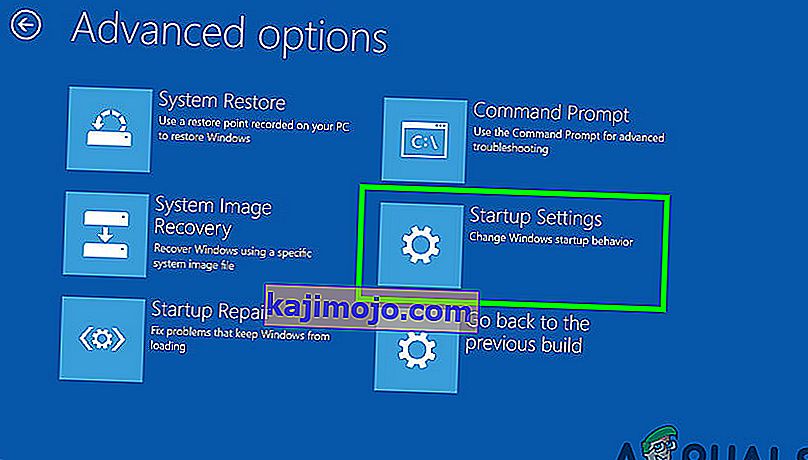
- Faceți clic pe butonul „Opțiuni avansate” .
- Selectați butonul „Depanare” și selectați „opțiuni avansate”.
- Selectați „Startup Settings” de aici și apoi apăsați tasta „F5” pentru a selecta opțiunea „Safe Mode with Networking” .

- După ce porniți în modul sigur cu rețeaua, asigurați-vă că vă conectați computerul la internet utilizând o conexiune ethernet.
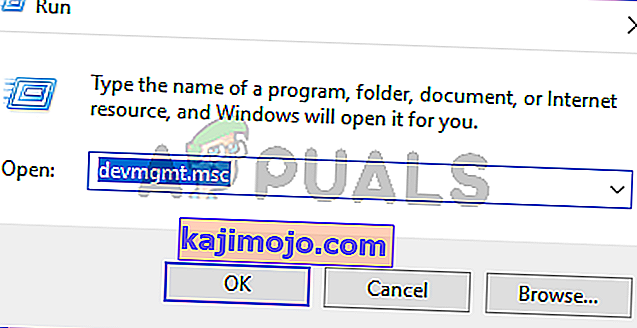
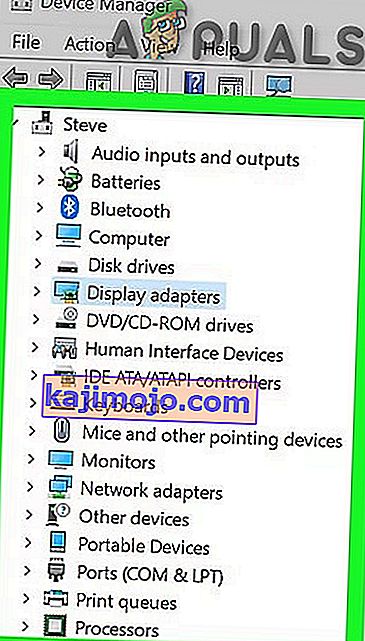
- Apăsați „Windows” + „R” pentru a deschide promptul Run și tastați „devmgmt.msc” pentru a deschide managerul de dispozitive.

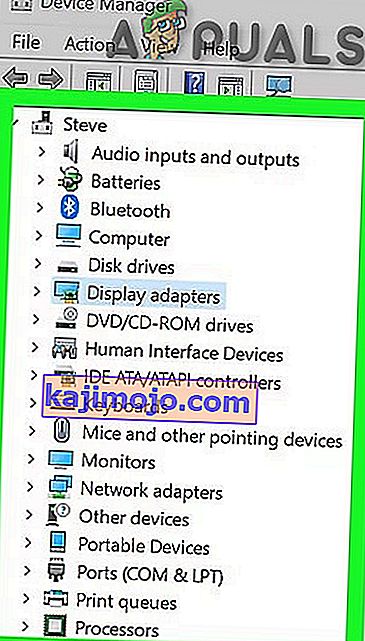
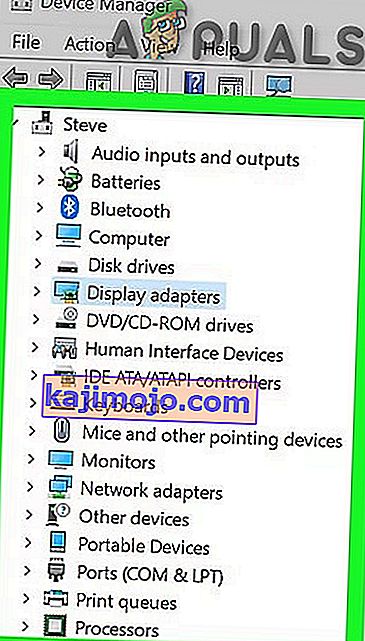
- După aceea, faceți dublu clic pe opțiunea „Display Adapters” pentru ao extinde și apoi faceți clic dreapta pe driverul de afișare.

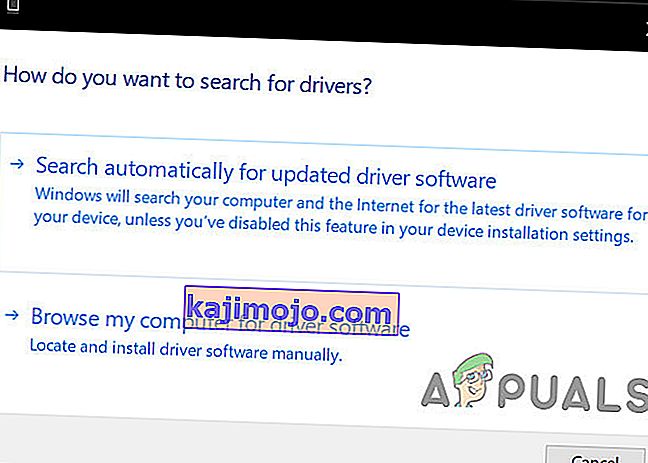
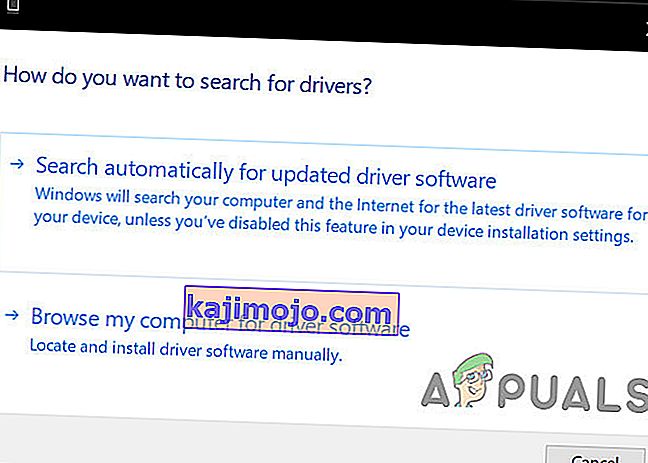
- Selectați „Actualizați driverul” din opțiuni și apoi selectați butonul „Căutați automat software actualizat pentru driver” .

- Așteptați ca Windows să descarce automat drivere noi și să le instaleze pe computer.
- Verificați dacă problema persistă după instalarea acestui nou driver.
Soluția 9: Repararea datelor corupte
În unele cazuri, problema ar putea fi legată de corupția datelor de pe hard disk. Prin urmare, este recomandat să deconectați cablul SATA care conectează hard diskul la computer și să îl scoateți complet. După aceea, conectați-l la un alt computer și încercați să porniți din acesta, la pornire, ar putea să vă ofere o opțiune de a repara HDD-ul, dacă da, selectați acea opțiune și verificați dacă problema persistă. Mai mult, selectați unitatea de încărcare normală pe acest computer nou și încercați să rulați o scanare SFC și de sănătate cu HDD-ul conectat.
Notă: În plus, puteți încerca să vă retrogradați Windows.
Soluția 10: Actualizare Bios
În unele cazuri, actualizarea BIOS-ului computerului poate ajuta la scăderea unor incompatibilități hardware între placa de bază și CPU, GPU sau orice altă componentă de pe placă. Prin urmare, este recomandat să încercați să efectuați o actualizare Bios pentru a scăpa de orice probleme legate de incompatibilități.
- Actualizați bios pentru computerul HP.
- Actualizați BIOS pentru Lenovo.
- Actualizați BIOS pentru Dell.
- Actualizați Bios pentru plăcile de bază MSI.
- Actualizați Gateway Desktop Bios.